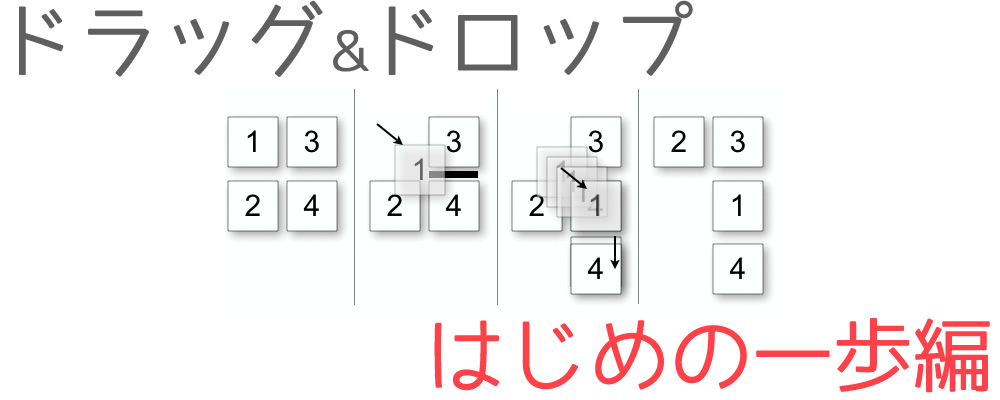
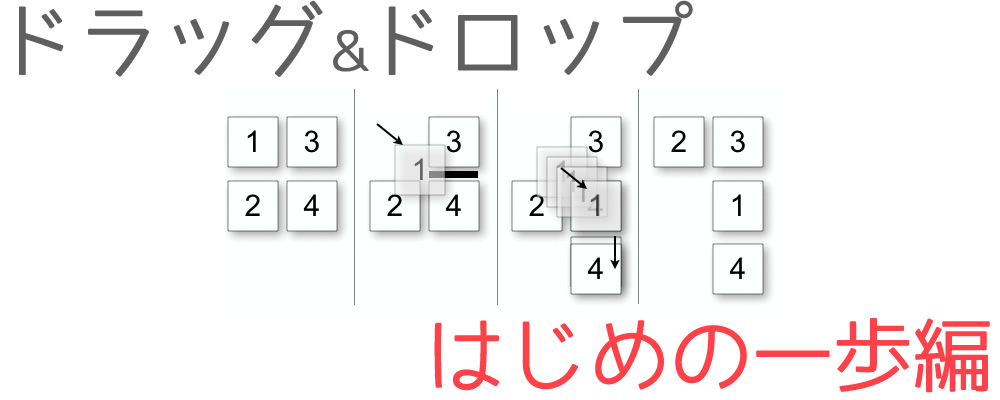
[jQuery] ドラッグ&ドロップをカンタン実装!【はじめの一歩編】


こんなのがカンタンにできますサンプル
jQueryUIを利用して簡易ToDoリスト的なモノをつくりました。
やることリスト
- jQueryの勉強✓
- WordPressの勉強✓
- Objective-Cの勉強✓
- Fireworksの勉強✓
- ブログ書く✓
- 就活✓
Todo
ここへドロップ
カンタンなToDoリストです。左のリスト項目をドラッグして右のエリアにドロップしてみてください。色が変わって、チェックマーク(✓)も付きます。チェックマークをクリックすると登録したToDoリストが消えます。
今回はこのドラッグとドロップをどうやって実装するか、を説明します!
【要素をドラッグさせる】のは超簡単!
まずはjQueryUI!
素のjQueryだけでは難しいので、jQueryUIというものを適用します。といってもやり方はhead内に以下を記述するだけです。
[html]
<head>
<link rel="stylesheet" href="//ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/themes/ui-lightness/jquery-ui.css">
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/jquery-ui.min.js"></script>
<!– 【script.js】の部分はサイトのjsファイル名へ変えてください –>
<script src="script.js"></script>
</head>
[/html]
これでjQueryUIを使用する準備はOKです。
WordPressでjQueryUIを使う場合はこっち
また、WordPressでjQueryUIを適用させたい場合は上記の方法ではなく、 functions.php に下記を記述します。
[php]
function registerScripts() {
wp_enqueue_script(‘jqueryUI’, ‘http://ajax.googleapis.com/ajax/libs/jqueryui/1/jquery-ui.min.js’, array(‘jquery’));
}
add_action(‘wp_enqueue_scripts’, ‘registerScripts’);
[/php]
このスクリプトはjQueryUI dialog を使ってモーダルダイアログ表示 | nyaou.comさんから拝借しました。
ドラッグさせたい要素を指定!
続いてjsファイルに記述します。
[javascript]
// 【#hogeDrag】の部分は指定したい要素名へ変えて下さい
jQuery("#hogeDrag").draggable();
[/javascript]
これだけです。これだけで下記サンプルのようになります。
サンプル
ドラッグして移動できるようになりました!ですが、このサンプルだと画面中どこでもドラッグして持って行けるし、初見おもしろいだけで使い道があんまりないです。
なので次は、ドロップできる場所、ドラッグ要素の受け皿になる場所を限定してみます。
ドロップできる要素を決める
さっきはドラッグしたい要素にdraggableというメソッドを記述しました。今度は紐付けしたいドロップ先の要素にsortableというメソッドを付けてみます。
[javascript highlight=”8″]
// 【#hogeDrag】の部分は指定したい要素名へ変えて下さい
jQuery("#hogeDrag").draggable({
// 【#hogeDrop】の部分は指定したい要素名へ変えて下さい
connectToSortable: "#hogeDrop"
});
// 【#hogeDrop】の部分はドロップできる要素の要素名へ変えて下さい
jQuery("#hogeDrop").sortable();
[/javascript]
これでドラッグしたい要素とその受け皿ができました。draggableにあるconnectToSortableというオプションはid名やclass名、DOM要素名を記述することでドロップ先を指定できます。
サンプル
オプションは次回にまとめます
さらにドラッグ要素のdraggableや、ドロップ要素のsortable、droppableにいろいろな付加要素(オプション)を付けることで、冒頭で紹介したサンプルのようないろんなことができるようになります。
オプションにあたるメソッドは次のように実装します。
[javascript]
jQuery(".drag").draggable({
connectToSortable: ".drop",
containment: "parent",
scope: "sample",
helper: "clone",
revert: "invalid",
revertDuration: 500,
addClasses: true,
stack: "false",
zIndex: 100,
cursor: "crosshair",
opacity: 0.7,
stop: function(){
jQuery(".drop span").click(function(){
jQuery(this).parent().animate({
width: "hide"
});
});
}
});
[/javascript]
書き方としては、
メソッド : 値
をひとグループとして命令を書いていきます。複数ある場合は命令の最後をカンマ(,)で区切ります。
次の記事でメソッド部分の何ができるかをまとめました。
記事はコチラからどうぞ!





