【jQueryのフィルターコードジェネレータ】 の説明書


まず、これは何?という疑問からやっつけていきましょう!
どんなことができるのか?をまずは説明します!
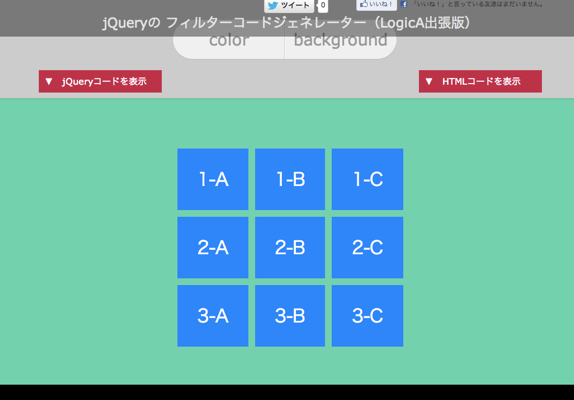
jQueryフィルターを選んで色を変える

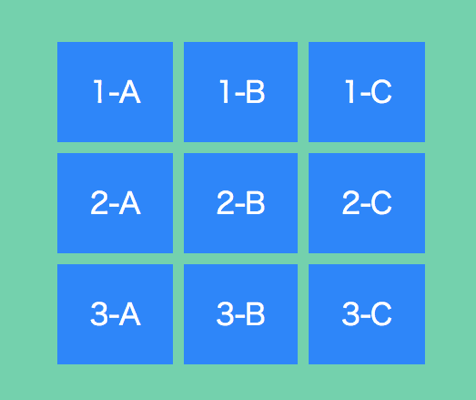
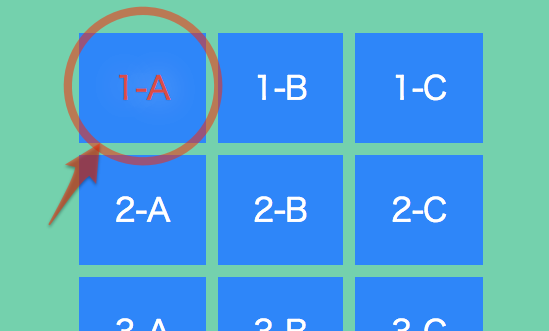
3×3の青いブロックがあります。jQueryのフィルターを選択すると、これらのブロックの色がアニメーションします。
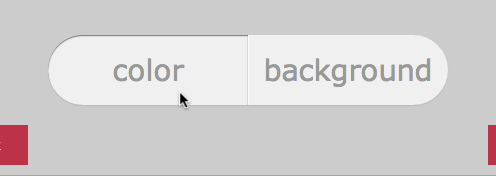
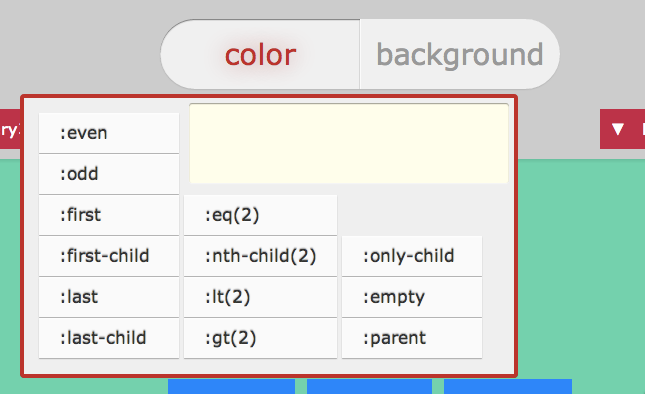
【color】か【background】のボタンを押します。

【color】は対象のブロックの文字の色がアニメーションします。
【background】は対象のブロックの背景の色がアニメーションします。
どちらでも効果はおんなじです。好きな方を選んでクリックして下さい!
出て来たフィルターの中から好きなものを押して下さい。

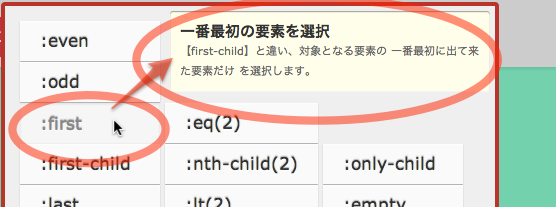
カーソルを合わせると窓に説明が出ます

どんな役割のフィルターなのか とか、使用の際の注意点なんかも記載していますので、気になるフィルターがあれば全て説明も読んでみて下さい!
で、実際に使ってみたいフィルターをここでクリックします。すると
色が変わります

他のフィルターもいろいろ試してみて下さい。ふわッ と色がアニメーションします。ちなみにプラグインを使用しています。文字色や背景色のjQueryアニメーションは Color animation jQuery plugin からダウンロードできます。
jQueryのコードを表示する

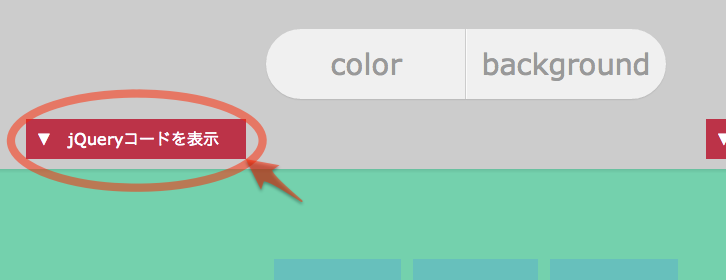
画像の【jQueryコードを表示】のボタンをクリックしてみてください。すると…

ニョキっとコードが出て来ます。
何もjQueryフィルターを選択していないとこんな感じなんですが、フィルターを選択するとjQueryのコードが表記されます。
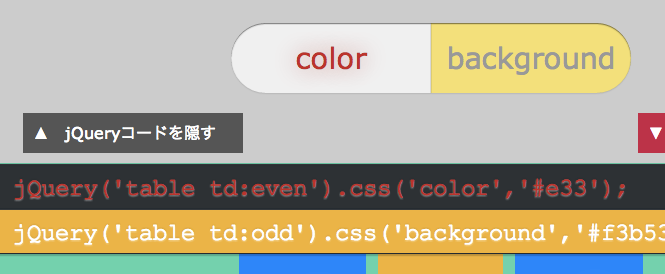
試しに【even】と【odd】を選択しました。こんな感じです。

コードをクリックすると クリップボードにコピーされるjQueryプラグインは入れているんですが、先日AdobeのFlashプレイヤーがバージョンアップしてからうまくいきません (´Д`υ)━━━━・・・
もしかすると利用される方の環境によっては動くかもしれません。
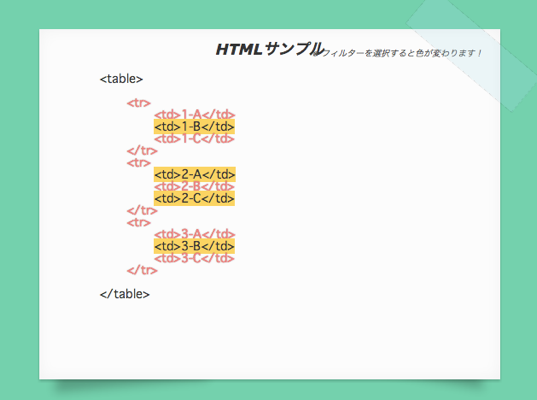
HTMLコード(テーブルです)を表示する

【HTMLコードを表示】を押すと、サンプルのテーブルのHTMLコードの確認ができます。押してみると…

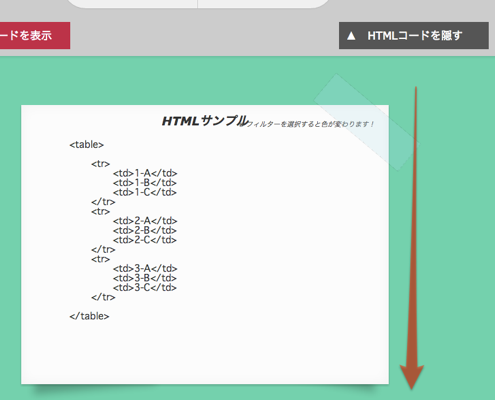
ペラっとHTMLコードが書いた紙が出て来ます。ちなみに…

ちゃんと色も付きます。
いいね!する
「jQueryのフィルターの働きを目で見る!」だけの機能しか存在しない、こんなWEBサービスですが、もしよろしければ【いいね!】とかしていただけるとうれしいです(*´꒳`*)

画面の上のほうにマウスカーソルを持って行っていただくと、ヘッダータイトル的なものが出て来ますので、そのあたりにSNSボタンとかありますので、よければ、でいいです。よければ、で。
お願いします!!!━━━━(´Д`υ)━━━━・・・
@dutchisoverでした