web担当には必須のスキル「検索」を飛躍的にレベルアップさせよう

情報の波をうまく乗りこなすためには
web制作の世界はとても広いです。
あまりにも広いため、必要なことを全て覚えておくことなんて、極々一部の超人な人以外にはとてもじゃないけどできません。
なので、全て暗記できない普通の我々は「検索」をします。
分からないことは全て調べるのです。
ですが、ただ闇雲に検索しても必要な情報になかなかヒットしないことも多々あります。
それにヒットした情報が必ず正しいとも限りませんよね…
ですのでここでは
「検索をヒットさせる方法」
「正しい情報から検索する方法」
を取り上げてみたいと思います!
Google検索を効率よくヒットさせる
まずは定番の Google検索 です。

今更ながらですが、ほんとGoogleって便利ですよね?
キーワードを打ち込むだけで、全世界から、それに関連した情報をリストアップしてくれるんですから。
そんな、スーパー便利なGoogle検索なわけですが、もっとスーパー便利につかう方法があります。
それは、検索コマンドや検索演算子などの検索技を使うことです。
「検索コマンド?」「検索演算子?」
大丈夫です。これからそれらをひとつひとつ解説していきますね。
特定のキーワードを検索結果から外す方法。
たとえば、iPhoneのことについて調べたいんだけど、SEの情報を除外したい場合は、
「iPhone -SE」
と検索します。
すると、「iPhone SE」の情報がまったくないiPhoneの検索結果が現れます。
【検索結果】
iPhone -SE – Google 検索
完全一致
Googleの検索では、検索ワードを単語ごとに分解して、その単語が含まれる結果を表示します。
たとえば
「ネット最新トレンド」
と検索した場合、
「ネット」
「最新」
「トレンド」
の3つのワードが含まれるページが表示されます。
ですがこの場合、別の意味で「最新」や「トレンド」が使われてしまっていて「ネット」の話とかけ離れたページまでヒットしてしまいます。
なのでこのワードを離さずにそのままで使っているサイトを検索するときは
「”ネット最新トレンド”」
と検索します。
【検索結果】
“ネット最新トレンド” – Google 検索
どちらかの検索ワードを含む
この検索方法は、「検索ワードA」または「検索ワードB」のどちらかが含まれた結果を表示させるもので「OR検索」と呼ばれます。
たとえば
「JavaScript or jQuery」
とすると、JavaScriptについての記事とjQueryについての記事どちらもヒットしますので、いちいち「JavaScriptで検索してみて、よい記事がなければ今度はjQueryで検索してみて…」といった手間が省けます。
「クリックしたら消える JavaScript or jQuery」
と検索すると「クリックしたら消える」方法について、JavaScriptかjQueryで書かれているページがヒットします
他にもたくさん
Google検索はもっとたくさんの検索コマンドや検索演算子があります。
普段の検索は上記の3つを押さえておくとかなり効率よくなりますが、もっと便利に使いたい!という方はこちらも参考にしてみてください。
【参考サイト】
この検索方法は、「検索ワードA」または「検索ワードB」のどちらかが含まれた結果を表示させるもので「OR検索」と呼ばれます。
特定のサイト・サービスから検索
Google Chrome や Firefox には、「検索エンジンの編集」という機能があります。
通常、ChromeやFirefoxの上部にあるURLが書かれているアドレス欄はそのまま検索窓になっていて、ここに調べたい言葉を入力すると検索できるようになっています。

入力された言葉はもちろん検索結果の画面に反映され、おそらく普通の設定されてる方ならGoogle検索の結果が表示されると思います。
(逆にGoogle検索以外で設定されている方は、web制作においてはデフォルトはGoogle検索にしておくことを強く推奨します!)
ですがGoogle検索はいつも必ず正しいとは限りません。
検索結果に出て来たページの内容が間違えていることなんて日常茶飯事です。
なので専門性が高い情報を調べるときは、より専門なサイトで検索をした方が間違いなかったりします。
カスタム検索のつくり方
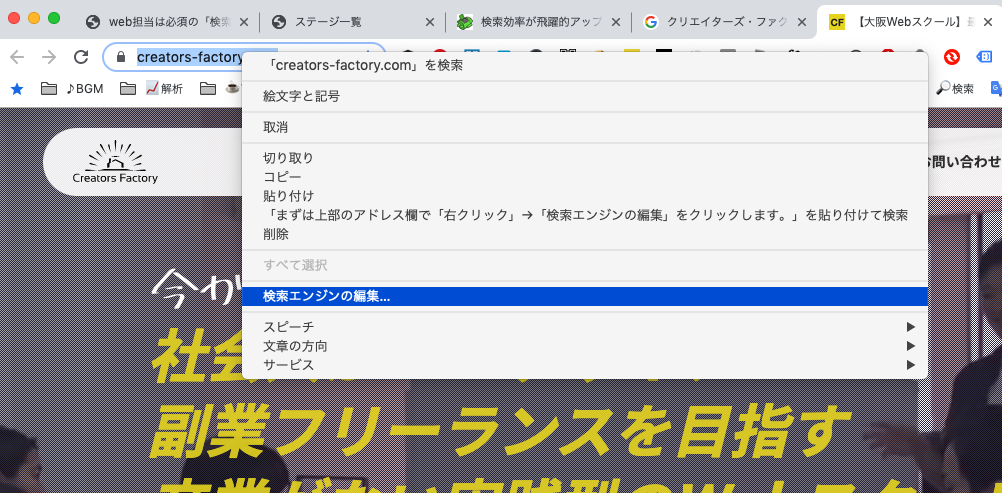
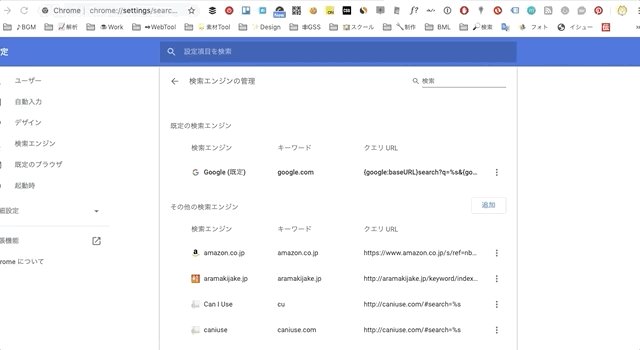
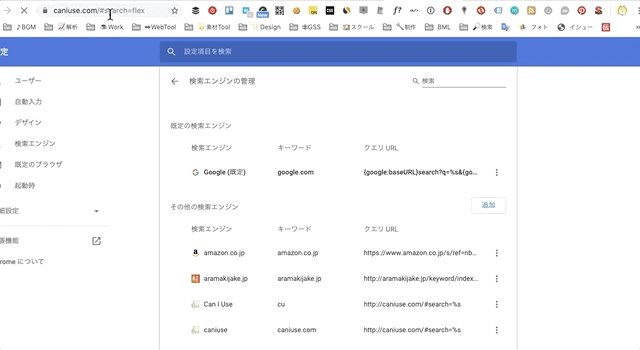
まずは上部のアドレス欄で「右クリック」→「検索エンジンの編集」をクリックします。

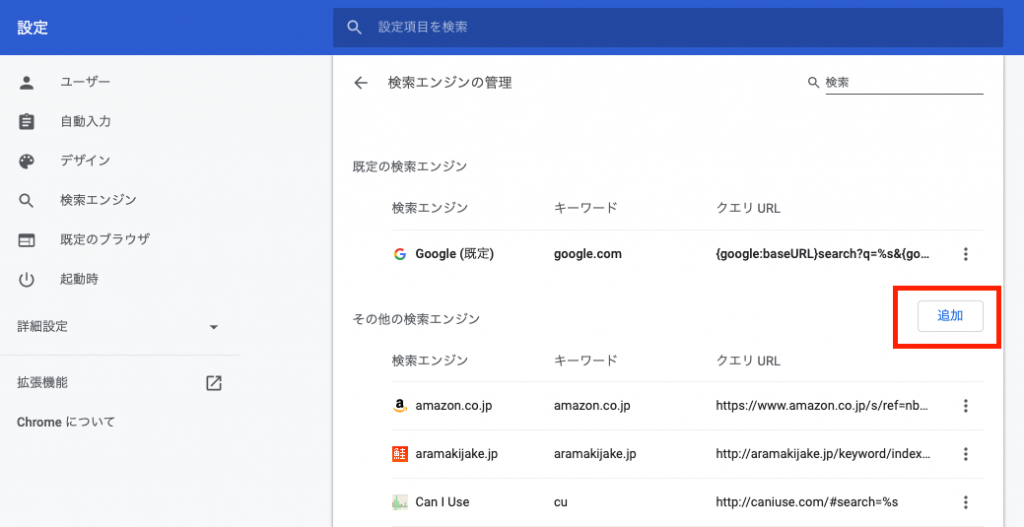
Chromeの検索エンジンの管理設定の画面になりますので、「追加」ボタンを押して下さい。

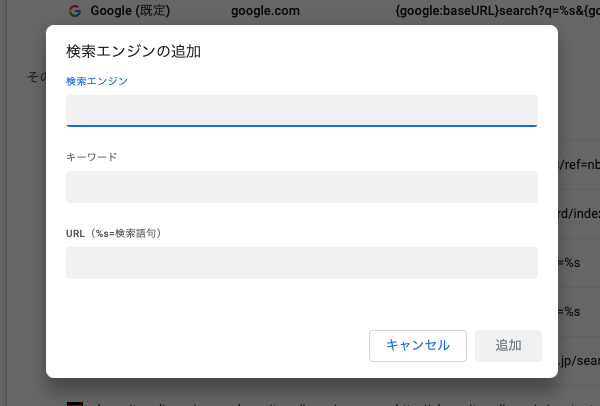
そうすると「検索エンジンの追加」の入力欄が表示されますのでそれらを埋めていきます。

【検索エンジン】
好きな名前でOKです(後から表示されるテキストになります)
【キーワード】
カスタムした検索をする時に使います。覚えやすく入力しやすい文字にしておきましょう。
【URL(%s=検索語句)】
カスタム検索用のURLを入力します。書き方は後述します。
試しにひとつカスタム検索をつくってみましょう。
web制作する人なら必須の「Can I Use」はご存じですね?
HTMLタグやCSSのプロパティ、それらの属性などがどのブラウザのどのバージョンまで対応しているかの最新情報を教えてくれるスーパーなサイトです。
「今作ってるサイトでこのHTMLやCSSを使ってもいいのか…?」
と悩む度に調べる、非常に訪問回数が多くなるサイトになるので、サクッと調べられると便利ですね。
では Can I Use を登録してみますので以下の値を入力してみてください。
【検索エンジン】
Can I Use
【キーワード】
cu
【URL(%s=検索語句)】
http://caniuse.com/#search=%s
入力が終わったら「追加」ボタンを押して登録して下さい。
これで準備はOKです!
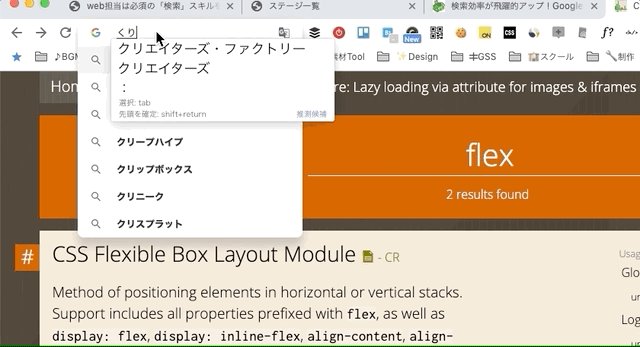
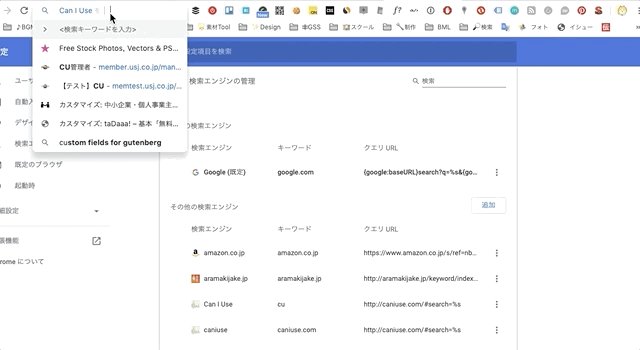
では検索窓に「cu」と半角で入力してスペースを押してみてください。
そうするといつもと少し違った検索窓になりましたね?
続けて調べたい言葉を入力してみましょう。
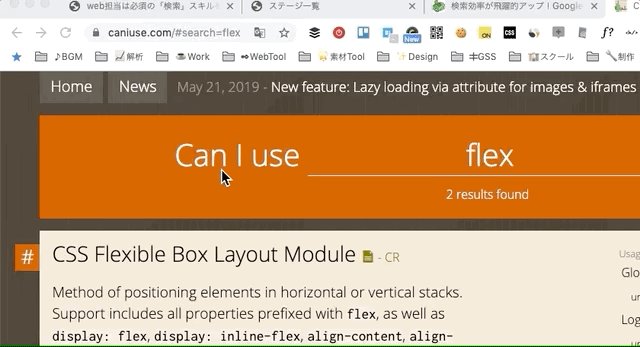
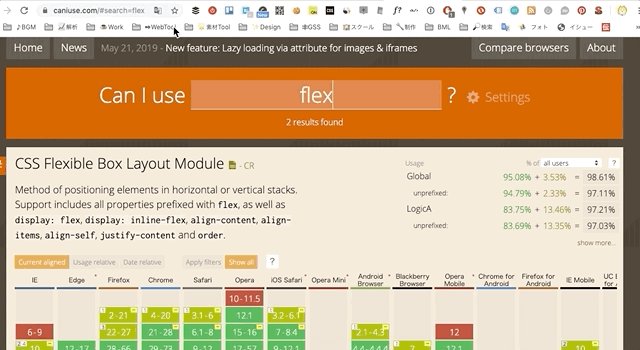
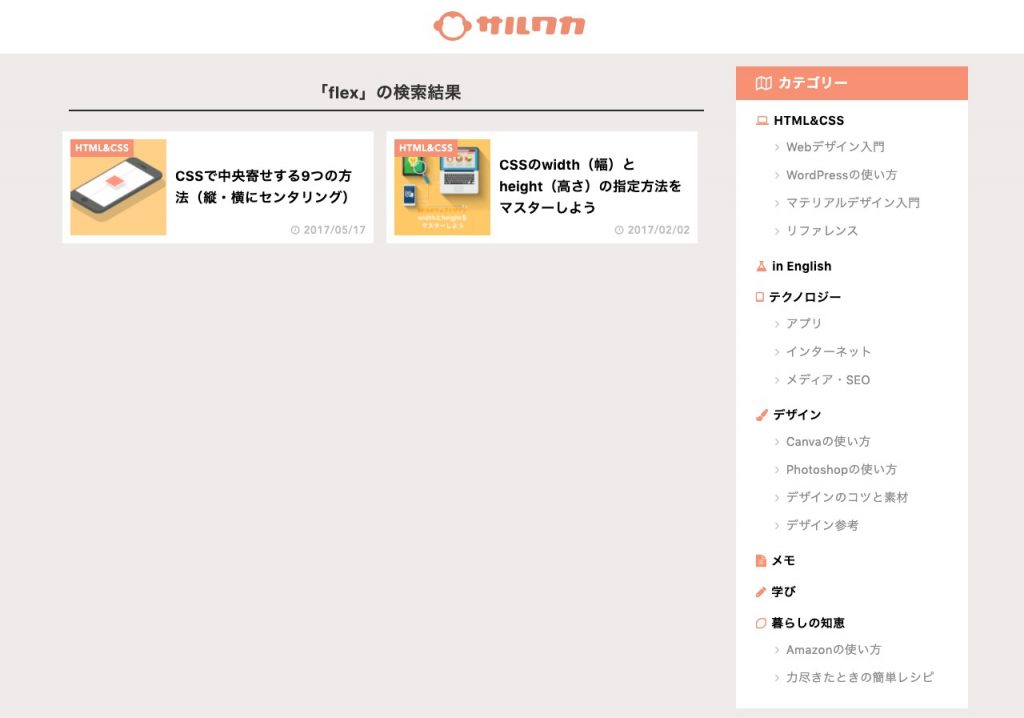
では今回は「flex」と入れてみたいと思います。
入力したらEnterを押して検索してみて下さい。
するとこのように、「Can I Use」で「flex」を検索した画面になります!

滅多に使わないサイトであれば
①「ブックマークから選択」
②「サイトを開く」
③「検索窓に言葉を入力」
④「結果表示」
でもいいのですが、頻繁に仕事で使うサイトならカスタム検索を使うだけで十数秒〜分の短縮ができます。
一日数回、週に十数回、月には数十〜百、と積もり積もるととてつもない業務効率化に繋がりますよ
カスタム検索のURLの作り方
「検索エンジン」は任意の名前、「キーワード」は自分で使いやすい文字、でいいので問題ないと思いますが、「URL(%s=検索語句)」は他のサイトはどうやって登録したらいいの?と思いますよね。
解説します。
先ほどの Can I Use で「flex」を検索してみたときのURLを見てみましょう。
https://caniuse.com/ まではドメインなので他のページと変わりませんが、その後ろに「#search=flex」という記載が付いていますね。
そして今回入力した言葉は「flex」です。
つまり、「#search=flex」のflex部分を他の言葉に置き換えると違う検索結果のページになるのです。
試しに「#search=flex」を「#search=margin」にしてEnterを押してみてください。
そうすると margin についてのページに変わりましたね。
なので自分で「URL(%s=検索語句)」をつくるときは、検索した言葉がどこに反映されるかを調べて、その部分を「%s」に置き換えるだけです。
同じように、サイト内に検索機能が付いているwebサイトであれば上記を調べることでカスタム検索にすることができます。
Can I Use の他にも、web制作であればこんなサイトもカスタム検索するのをオススメします。
オススメのカスタム設定
検索エンジンやキーワードは適宜ご自分の分かりやすいものへ変更してもらってOKです。
HTMLやCSSのリファレンス
使い方や意味を調べるときは適当なサイトではなく、ある程度でも権威があるサイトがよいです。
ここはFirefoxを開発している会社が作っているサイトで、見やすくて調べやすくて詳しく、しかもほとんど日本語なのでオススメです。

【検索エンジン】
MDN web docs
【キーワード】
mz
【URL(%s=検索語句)】
https://developer.mozilla.org/ja/search?q=%s
HTML、CSSのコピペサイト
web制作では全てを毎回0から作るのはとても非効率で大変です。
このようなソースコードのコピペに特化したサイトを使うことで簡易なレイアウトをすぐに、キレイに、そしてバグやミスも無く実装できます。

【検索エンジン】
こぴぺっと Copypet
【キーワード】
cp
【URL(%s=検索語句)】
https://copypet.jp/?s=%s
翻訳
webやプログラミングの世界は英語がスタンダードです。
なので英語に翻訳することがとても多いので、サクッと翻訳できる環境は整えておきましょう。

【検索エンジン】
Google翻訳
【キーワード】
h
【URL(%s=検索語句)】
http://translate.google.co.jp/?source=osdd#auto|auto|%s
webの初歩〜を支えてくれる
みんな大好きサルワカさんです。
「これってどうやって作るんだっけ…」と悩んだら、知らないサイトよりもいつも見慣れたサイトを使ったほうが悩みません。

【検索エンジン】
サルワカ
【キーワード】
sw
【URL(%s=検索語句)】
https://saruwakakun.com/?s=%s
その他のサイト
これはこのサイトですが、個人の人のサイトでもカスタム検索は設定できます。
WordPressなどで作られていて、サイト内検索に対応していればOKです。
(さっきのサルワカさんのもそうですね)
【検索エンジン】
Logic+A design
【キーワード】
logica
【URL(%s=検索語句)】
http://logic-a.com/?s=%s
また、それ以外の場合でも自分でよく検索を使うサイトを登録しておくのもオススメです!
(たとえばYouTubeやTwitterのエゴサーチなどなど)
プライベートな時間もどんどん効率化して短縮してしまいましょう。
番外編:メール検索
電子メールはまだまだ業務では使う機会も多いかと思います。
Gmailが使える環境でしたら、GmailはGoogle検索ぐらい便利で高機能な検索機能が備わっています。
【参考サイト】
Gmail で使用できる検索演算子 – Gmail ヘルプ
メールを無駄に何時間も探すようなことはしないように、こういったものも必要に応じてドンドン使えるようになりましょう!
検索についてのまとめ
検索、といってもたくさんの種類があります。
今回の「Google検索+α」に「カスタム検索」ができるだけで飛躍的にグンっとレベルアップできると思います!
最近はLINEなどのチャット系のものも検索がだんだんと高機能になってきていますね。
他にも例えば特定のフォルダ内のHTMLやCSSなどを串刺しでまとめて検索する技術「Grep」なんかもオススメです。
検索はあなたの限られた作業時間を短縮してくれる超絶便利な機能です。
がんばって友だちになってみてください。