ナビなどのボタン群をホバーやクリックしたときに変化させるのをjQueryで制する


ホバーやクリックなら、わざわざjQueryを使わなくても CSSで事は足りてしまいます。けども、ボタンがいくつもあって、それらがすべて連動したグループの場合、たとえばナビゲーションメニューなどだと、困る場合がでます。
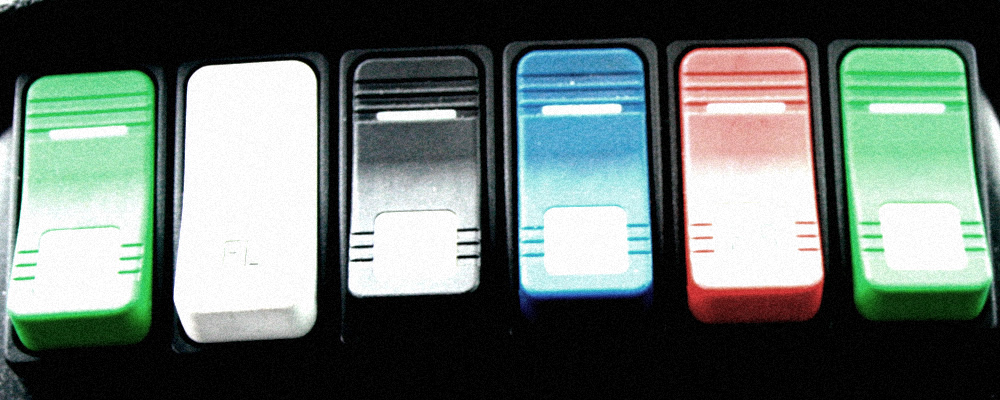
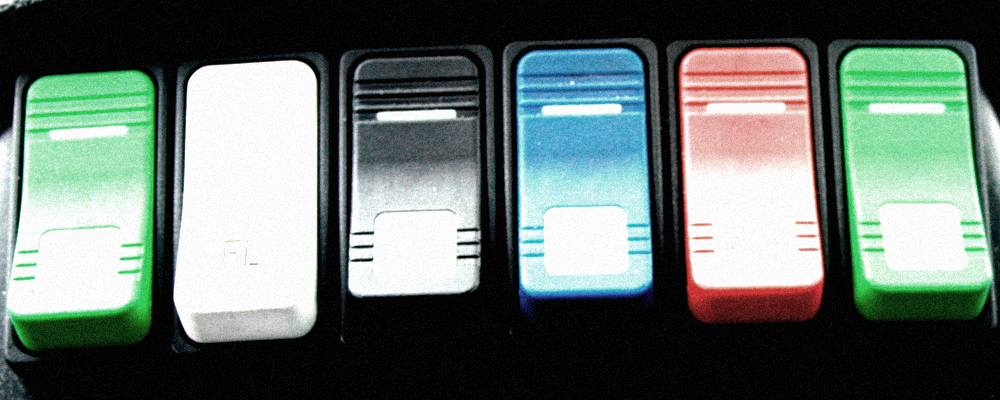
サンプルです
たとえばこんなボタンの集まり。どれか一つだけしか選択ができない仕様のため、クリックされたボタン以外のボタンも連動させた動作が必要です。
CSSだけで組むとこんな感じに。
単品のボタンとしては問題ないものの、ボタンのグループとしては全く機能しません。
完成版の コードです
まずはCSSで ホバー用のクラス(今回は jqHover)と クリック用のクラス(今回は jqActive)を用意します。
HTML
[html]
<ul>
<li><input type="button" value="ボタン1" /></li>
<li><input type="button" value="ボタン2" /></li>
<li><input type="button" value="ボタン3" /></li>
</ul>
[/html]
CSS
[css]
.jqHover {
color: #9c1e1e !important; /* ホバーで文字色を変える */
}
.jqActive {
color: #ccc; /* クリックで文字色を変える */
/* ここにボタンがヘコんだときの画像やCSSコードを書きます。 */
}
[/css]
お好みで ホバーのときの効果に !important を付けると クリック後でもホバーすると色が変わったりします。
つづいて jQueryで ホバー と クリック のイベントで さっきのCSSのクラス(jqHover と jqActive)を着けたり外したりします。
jQuery
[javascript]
var hoge = jQuery("input[type=’button’]");
// ホバーイベント
hoge.hover(function(){
// ホバー用の画像に切り替え
jQuery(this).addClass("jqHover");
},function(){
// 画像を戻す
jQuery(this).removeClass("jqHover");
});
// クリックイベント
hoge.click(function(){
// すべてのボタンの画像を一度リセット
hoge.removeClass("jqHover jqActive");
// クリック用の画像に切り替え
jQuery(this).addClass("jqActive");
});
[/javascript]
これでスイッチのように 切り替えができるボタンができました!
余談ですが、ここに至るまでに いろいろと紆余曲折しまして。
全部の要素にフラグを立てて、ボタンひとつひとつにIDとイベントを設定して、イベント1個1個に全ての要素のフラグの true、false を切り替えして フラグがtrueの要素はホバーイベントは発動しない、とか。
要素ごと、イベントごとに書くのがえらい苦痛と時間を伴うやりかたでずっとやってましたwwもうやりません。
クラス(addClass と removeClass)って他にもいろいろと応用が利くのでえらい便利です。別の方法はまた次回やります!
以上でした!





