トップページのスライドショー 記事を並べる1


今回は自分への覚え書きと、「オレ ガンバッタ!」 を残しておきたいので、このブログを作成したときに使用したコードやらを書き起こしてみます。
アイキャッチを並べてみる
トップページのスライドショーにはWordPressで新着記事のアイキャッチと、そのタイトルやら本文抜粋やらの情報が表示されるようになっています。そしてその新着記事をjQueryを使って自動でスライドして、さらに ” < ” と ” > ” のボタンをクリックすると左右にスライドするようにしてみました。
まずはWordPress側での、記事の取得とスライドするために横並べしておくやりかたを説明します。
記事を並べるコード
[php]
<?php
$manyPost = 5; // 表示したい記事数を入れる
$newID = 0; // 記事のID連番 初期値
if( have_posts() ) : query_posts(&quot;posts_per_page=$manyPost&quot;);
while( have_posts() ) : the_post();
$newID += 1; // 記事に付くID連番
$slideID = ($newID -1) * 1000; // スライドするpx数
$round = round($manyPost/2);
if ($newID > $round){ // 半分より上の分は左へ回す
$slideID = $slideID – ($manyPost*1000);
}
/* ここにループさせるコードを入れます */
endwhile; endif;
?>
[/php]
まずは新着記事の取得です。 $manyPost の中に自動で取得したい新着記事の数を入れます。あとあとこの数値を入れ替えるだけで残りの処理を自動でやってくれるようにしてます。
query_post を使い、新着記事をループで取ります。そのときに先ほど指定した $manyPost の数値分だけ記事を取得します。
$newID には0からスタートしてループするたびに1ずつ増えていく数値を入れます。これを記事のIDのおしりに付けて、IDを新着の順で連番を付けて管理します。
記事の初期位置の設定
$slideID では記事の初期位置を設定します。

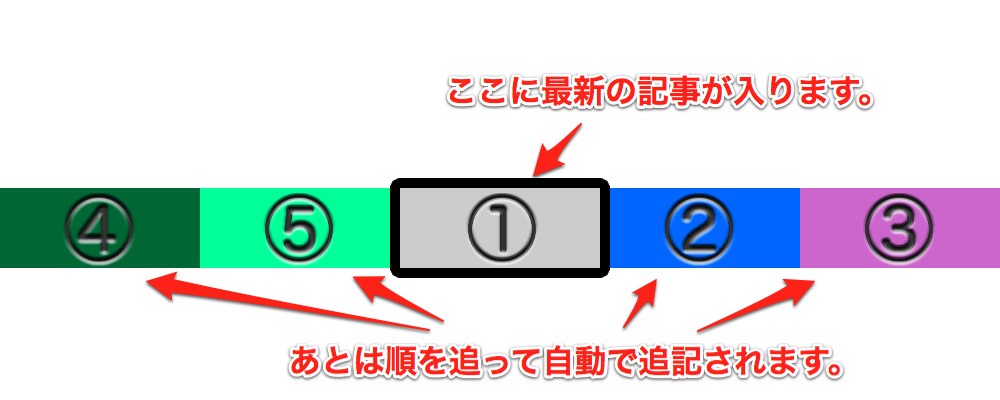
①の太枠のエリアが、実際に表示されるエリアになります。それ以外は overflow: hidden で隠します。
①の太枠に position: relative をかけて、ここを基準にします。
それ以外の要素を position: absolute でそれぞれの位置へ配置しています。
単純に連番でつけたID分を横にずらしているだけです。

最新記事の①の記事は、初期の位置が枠と同じ位置、つまり top: 0px left: 0px です。そして$newIDでつけた連番が 1 なので、現在のIDから1を引いた数値に1000(PX)をかけています。
[php]
$slideID = ($newID -1) * 1000; // スライドするpx数
[/php]
記事の半分を反対へまわす
そして実際は端までいったらループしてエンドレスにスライドし続けられるように、半分以上の記事は ①の記事よりも左へまわします。
[php]
$round = round($manyPost/2);
if ($newID > $round){ // 半分より上の分は左へ回す
$slideID = $slideID – ($manyPost*1000);
}
[/php]
$round で記事の表示数を半分に割って四捨五入させます。つまり、5記事であれば、3記事目まではそのまま右へ並べていって、4記事目以降は左へまわすようにします。
今日はおわり!
いったんこれでループして記事を配置する準備は整いました。次では実際にループ内でのコンテンツの配置をまとめてみようと思います。





