MarsEditから記事を投稿するときに、アイキャッチ画像もいっしょに投稿する方法【力技】


前回までの記事 でお伝えしたように、このブログでは ” アイキャッチ ” というものに並々ならぬ想いを込めています。いるのです。
このブログでは全ての記事でアイキャッチを設定しています。もし設定していない場合は、ダミー画像が入って 必ず何かしらのアイキャッチが表示されるようにしています。
なんでMarsEditはアイキャッチだけできないん?
しかし、MarsEditからは直にアイキャッチを投稿する項目というものがないのですよ。カスタムフィールドやらカテゴリーやら何やらは記事とまとめて一気に投稿できてしまうスーパーアプリなのに、結局 一度Draft(下書き)にしてからブラウザで最終設定をしてからの投稿になってしまうわけです。
ですが!こちらの記事を参考にさせていただいて閃きました!ので書き記します。
新しい記事も過去の記事も全部自動でアイキャッチを作成してくれるAuto Post Thumbnail | ごりゅご.com
ありがとうございます(੭ु ˃̶͈̀ ω ˂̶͈́)੭ु⁾⁾
おおまかな流れ
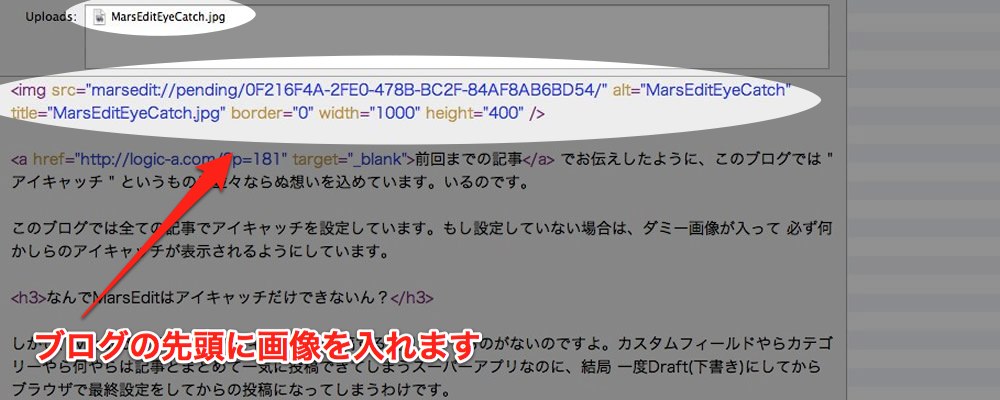
記事の一番先頭に普通に画像を入れる
↓
WordPressプラグインで先頭画像を自動でアイキャッチに設定
↓
先頭の画像はjQueryで消す
だけです。シンプルです。シンプルなほうがいいんです。と聞いたことがあります。それでは詳細の説明です。
Auto Post Thumbnail を入れます。
WordPress › Auto Post Thumbnail « WordPress Plugins
からプラグインをダウンロードして自ブログのpluginフォルダにアップロードするか、WordPressのダッシュボードの ” プラグイン > 新規追加 ” から検索してもOKです。
設定不要で、プラグインを有効化してもらうだけでOKです。プラグインはこれだけです。
jQueryで最初の画像を消します。
これもシンプルです。いきます。
[javascript]
jQuery(window).load(function(){
$("#content img:first").css({"display":"none"});
});
[/javascript]
#content の部分はブログの記事部分を囲ってるIDが入ります。適宜変更願います。
内容的には 「ブログ本体の最初の画像 (img要素) を display: none します」 というだけです。
ポイントは、 ” jQuery(window).load ” で、画像が全て読み込まれてから発動させるようにしています。これがないと画像を読み込む前に起動してしまうので、画像がない
↓
じゃあ無視しますってなってしまいます。ハマりました。ご注意を。
あとはやるだけ!Let’s 投稿!
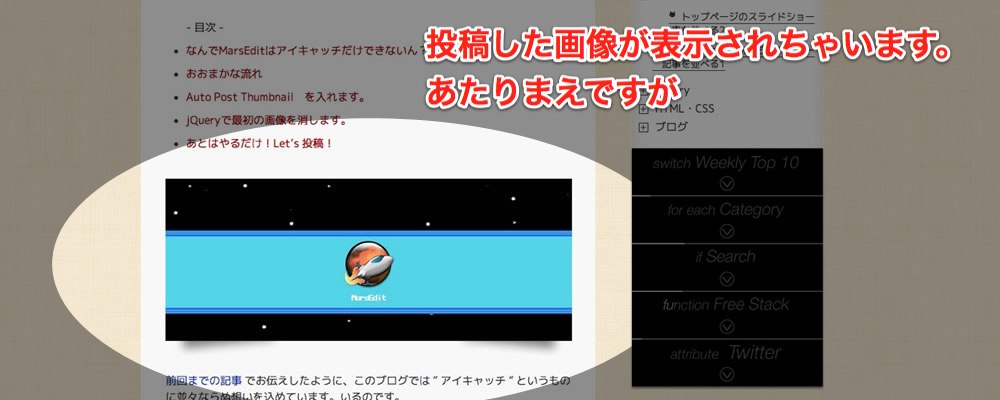
まずはこの画像を

投稿の頭にブチ込みます。

そして投稿すると・・・

見事にアイキャッチ設定されました!
(下書きでは機能しません。投稿した瞬間に設定されます。注意w)
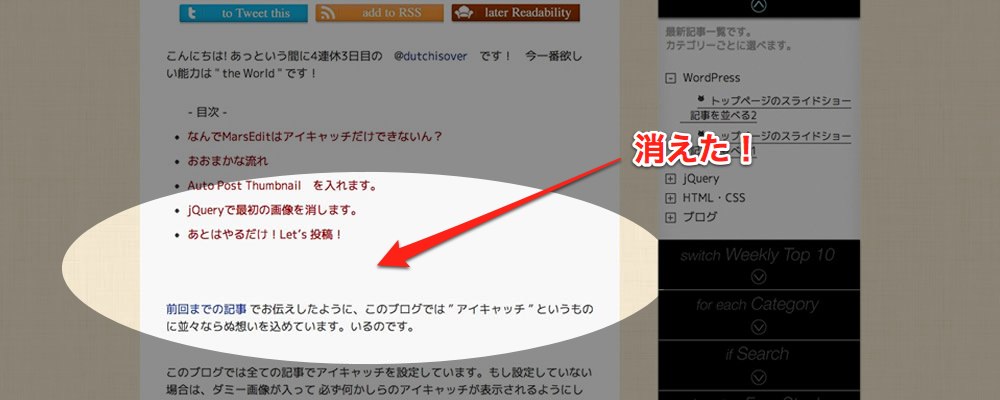
本来ならブログ本文の頭にもおんなじ画像が表示されますが・・・

消えます! year!!

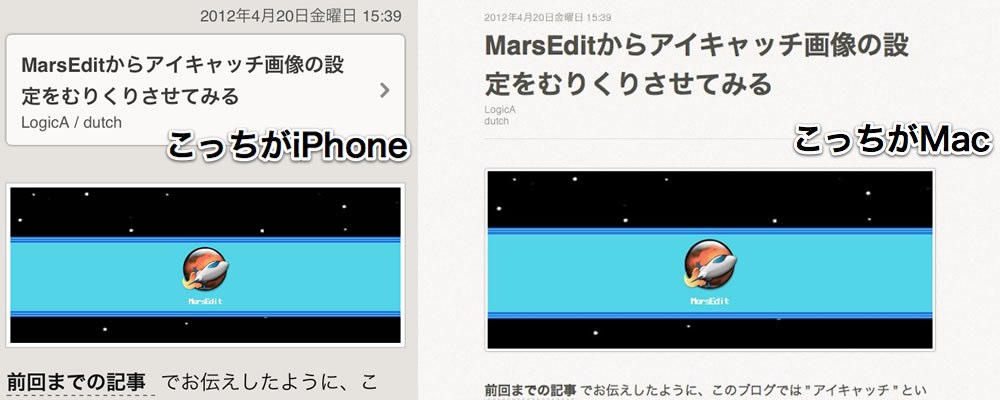
さらに副産物!RSSリーダーで見たら…
RSSリーダーでは、もちろんjQueryも、CSSすら効きません。となると、スクリプトで非表示にしていたアイキャッチが非表示されずに出てきてしまうのです。
それがちょうど RSSでも頭にアイキャッチ画像が付いたようになり、アイキャッチ付きRSS配信になりました!計算外!
こんな感じになってます

私はReederがっつり派なもので このキャプチャもReederですが、他のRSSアプリなどでも同様に表示されました。アイキャッチラブ!
 Reeder 2.5.4 (¥250)
Reeder 2.5.4 (¥250)
カテゴリ: ニュース
販売元: Silvio Rizzi – Silvio Rizzi(サイズ: 4 MB)
全てのバージョンの評価:




 (676件の評価)
(676件の評価) iPhone/iPadの両方に対応
iPhone/iPadの両方に対応 Reeder for iPad 1.5.5 (¥450)
Reeder for iPad 1.5.5 (¥450)
カテゴリ: ニュース
販売元: Silvio Rizzi – Silvio Rizzi(サイズ: 6 MB)
全てのバージョンの評価:




 (350件の評価)
(350件の評価)以上でした。






