jQueryでサンプルを作ってブログで動かすための制作環境をスムーズ化させました

jQueryは楽しいです。楽しすぎて 仕事の合間にもせっせことサンプル作ってますw(今の仕事はWebと関係ありません!)
ちょっとしたものを思いついたら動かしてみて、それが積もっていくのが楽しいです。ただ、毎回 HTMLファイルやCSSファイルなんかをせこせこ作るのが面倒だったりします。
また、仕事場で作ったものを家に持っていくのに、DropBoxで毎回出し入れするのも面倒です。DropBox上で直接いじれたらいんですが、その場合 CSSとjQueryを全てHTMLに入れ込まないといけないので コードがごちゃつくので不便です。
家ではCodaを使ってサクサクっとサンプルコードなぞ書けちゃうのですが、職場ならHTML等々は全て手打ちでやりますので。
そしてせっかく作ったサンプルですから、ある意味我が子ですよね。サンプルページへ飛ばすよりは 記事を読みながらそのまま動いているところなんかも観てもらいたいわけです。
そういったことを少しでも効率化しようと思ってやったことなどをまとめました。
職場と家でなるべくスムーズに同じデータをいじる
このLogicAで使っているレンタルサーバはロリポップ!を使ってます。初めて借りたサーバだったもので、勢い余って30GBのチカッパプランで借りてしまいましたw
案の定、

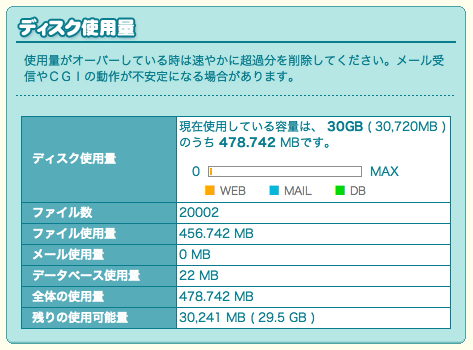
このザマですw
2つブログやって、別でいくつか作成した作品もアップしてあって、画像はアップローダーには置かずにロリポップ!のサーバに置いているんですが、1GBすら使用してませんでした ウワァァ—–。゚(゚´Д`゚)゚。—–ン!!!!
もったいないから使いました。使うべきですよね!
ロリポップ!にはけっこう使いやすいFTPのWebアプリがついていますし、サーバに置いたHTMLファイルなら もちろん外部のCSSやJSファイルも読み込みしてくれます。
FTPサーバとは?
FTPサーバとは、FTPを使用してファイルの送受信を行うサーバのことである。
ファイルのアップロード・ダウンロードにはFTPクライアントソフトウェアが必要だが、最近のウェブブラウザにはこれが組み込まれている場合が多い。
大量のファイルを転送する際に利用されることが多いが、規格が古いためあまり転送スピードがでないことがある。その場合は分割するとスピードがあがる。ウェブサイト用のファイルをWebサーバに置くために、Webサーバと一台で連動させている場合も少なくない。
フリーウェアやシェアウェアなどのコンピュータプログラムを大勢の人に提供するためにもFTPサーバは利用される。本来はFTPサーバはユーザーアカウントとパスワードによる認証が必要だが、このような目的で提供されるサーバは匿名で転送 (たいていダウンロードだけに限定) できる。この際、伝統的にユーザーアカウントにはAnonymous(英語で匿名の意味)やftp、パスワードには自分の電子メールアドレスを入力することが多い。
FTPによる通信は暗号化されていないため、暗号化していない機密情報をそのまま送受信することになると、危険である。SSHに対応しているサーバの多くは、SSH File Transfer Protocol (SFTP) で暗号化した方式で安全にファイル転送することができる。SSL/TLSのうえでFTPのやりとりをするFTPSといった方式をサポートしているサーバもある。しかし、従来の習慣から、旧来のFTPを利用しているユーザーは多い。
...はい、ということですね。はい。
まあ、要は ロリポップ!なんかのレンタルサーバに置いてあるファイルをいぢるためのツール的なものです。
自分ちのPCにあるデータではなく、ひとんちにあるデータになるので、アクセスするためにパスワードやらアカウントやらが要ります。それをスパスパっと使うためのアプリとかソフトのことだという認識でおおむねよろしいかと思います。
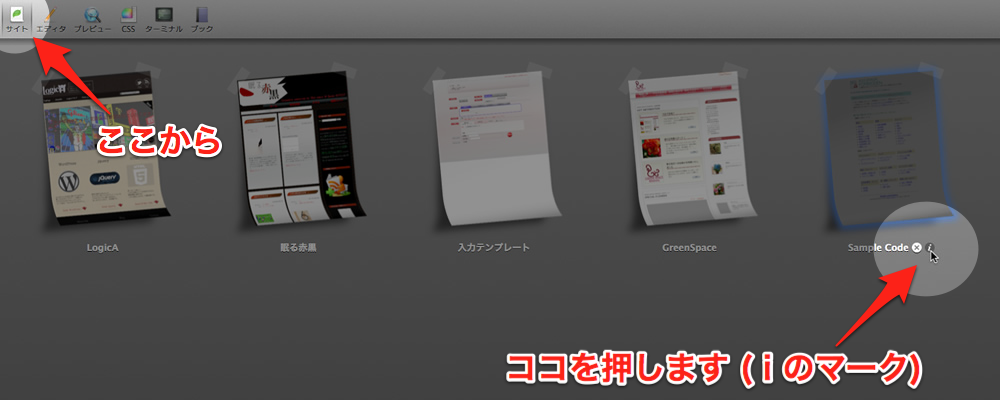
ロリポップ!のFTPサーバを使う
ロリポップ!のFTPサーバの場所

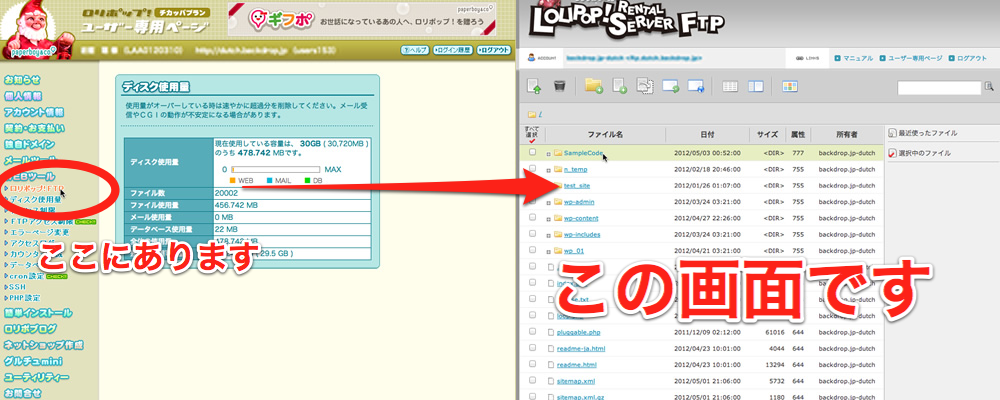
まずはログインして、ユーザー専用ページ > WEBツール > ロリポップ!FTPへすすみます。そしてロリポップ!FTPの画面から任意の場所にサンプルを入れるフォルダを作ります。(例えば ” SampleCode ” とか)
これだけです。あとはこのフォルダのなかでバリバリサクサクとサンプルを作っていけばよいと思います!
これならブラウザ間で全く同じデータで扱え、同期しなくても良いのでスムーズです。
ちなみにiPhoneアプリでもアクセスできるので、移動中ですらOKになりますよ!
 ロリポップ! for iPhone 1.2.5 (無料)
ロリポップ! for iPhone 1.2.5 (無料)
カテゴリ: ユーティリティ, ビジネス
販売元: paperboy&co. Inc. – paperboy&co. Inc.(サイズ: 2 MB)
全てのバージョンの評価:




 (61件の評価)
(61件の評価) iPhone/iPadの両方に対応
iPhone/iPadの両方に対応ただ、職場ならともかく 家でまでロリ・ポップのFTPにログインして 手打ちしまくるのもアレなんで、家ではCodaでスパスパといじれるようにしました。
家ではCodaでFTPをイジる
Codaです。ちょっと高いのですが、これが無ければ息ができません。
無料版を使ってみて 馴染むのであればッ!ご利用をオススメします!!
 Coda 1.7.5 (¥8,500)
Coda 1.7.5 (¥8,500)
カテゴリ: 開発ツール, 仕事効率化
販売元: Panic, Inc. – Panic, Inc.(サイズ: 17 MB)
全てのバージョンの評価:




 (38件の評価)
(38件の評価)では、Codaでロリポップ!のFTPサーバに置いたファイルを直接編集できるようにするための設定方法をご説明します。
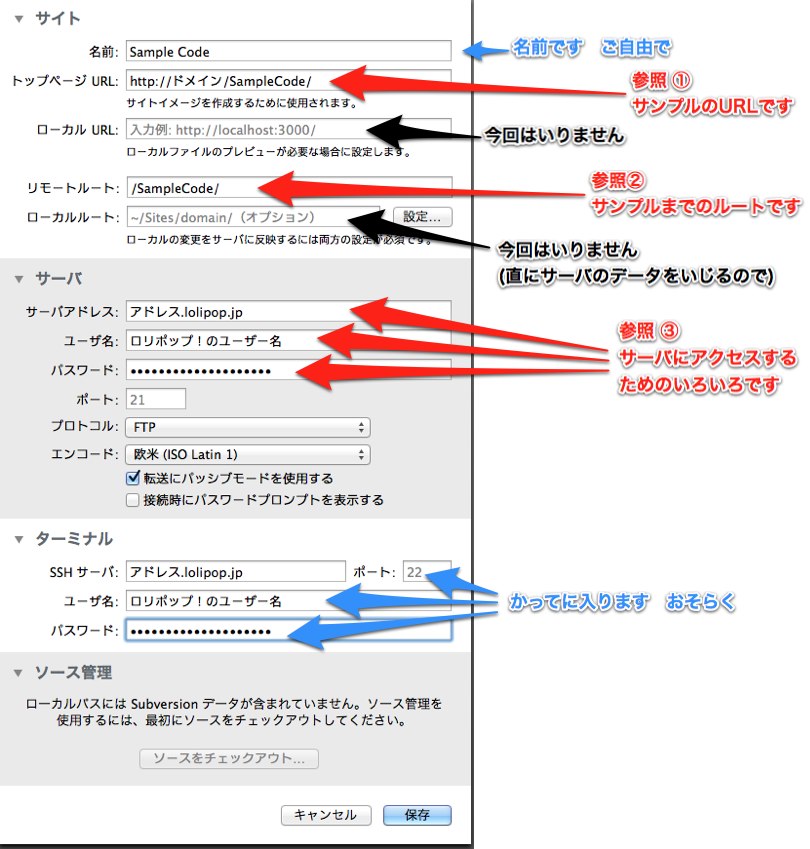
Codaのロリ・ポップFTPの設定


参照 ① URLを入れる
ここは ” http:// ” のあとに ロリポップ!のドメイン名を入れて、さきほど作成したサンプルコードを入れるフォルダ名を入れます。
参照 ② リモートルート
ここはフォルダまでのルート(道のり)を入れます。私の場合はroot directoryという 一番うえの場所の直下にフォルダを置きましたので、 ” / フォルダ名 / ” でOKです。
もし、別のフォルダの中に今回のサンプル用フォルダを作った場合は ” / 別のフォルダ名 / サンプル用フォルダ名 / ” と入れて下さい。
参照 ③ サーバ欄
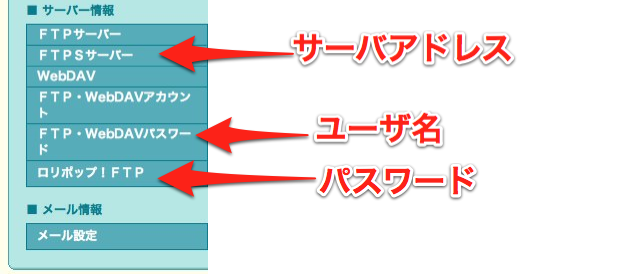
ここはまず、ロリポップ!ユーザー専用ページの左のバーの ” アカウント情報 ” から ” アカウント情報・パスワード変更 ” にすすみます。
そこに表示されたいろいろな情報のなかから、下記の項目を

Codaの設定に入力します。
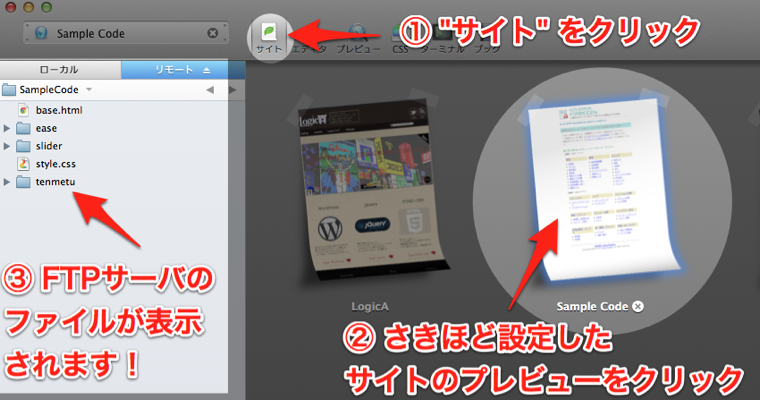
あとはCoda側で

これでCodaで直接FTPサーバ上のファイルを追記・編集できるようになったはずです。
作ったサンプルのコードをブログに載せる
ここは素直にプラグインします。
WordPressです。
公式サイトからダウンロードしてFTPを使ってアップロードするか、自分のブログのダッシュボード > プラグイン > 新規追加 から、
SyntaxHighlighter Evolved
と入れてプラグインの検索から入れてみてください。
使い方はコチラがわかりやすかったですよ。使用できる言語の種類も記載されてます。
これを導入して今回作ったサンプルを表示してみます
HTML
[html]
<div id="imgCase">
<img src="http://dutch.heteml.jp/SampleCode/tenmetu/skitched-20120502-235042.png" alt="skitched-20120502-235042" width="400" height="" />
</div>
[/html]
CSS
[css]
#imgCase {
width: 400px;
height: auto;
background: no-repeat top left url(skitched-20120502-235106.png);
}
[/css]
jQuery
[javascript]
$(document).ready(function(){
setInterval(function(){
$(‘#imgCase img’).fadeOut(400,function(){$(this).fadeIn(800)});
},1200);
});
[/javascript]
上記のようにそれぞれの言語ごとに色分けされます。
このプラグインの利点としては、使用されている方が多いので 他のいろいろなブログで見かけることが多いという点です。
カンタンにコードをコピーしたりプレーンテキストで表示したりする操作が 他の大手ブログさんと同じ方法でできるので、初めて自分のブログに来てもらった方でも比較的使いやすいと思われます。
今の記事だけJavaScript・CSSを適用する
せっかくサンプルを作って、コードまで公開したのであれば、やっぱりブログを見にお越しいただいた方々には サンプルが動いているところを観て欲しいと思うのが人情です。
ただ、個人的にはサンプルを別ページにするのはあまり好きくないのです。
記事を読みながらそのままポチポチといぢって欲しいと思うのもまた人情です。
例えば、
として、リンクをクリックしてもらうと、サンプルで動いているページを表示することはできます。ちなみに今回のサンプルにはあまり意味はありません。ただのウチのかわいいネコなだけです。おそらく世界一。
こっちのほうが、作ったサンプルのURLでリンクするだけなので楽チンではあります。でもほとんど手間が変わらずにブログ内でこのサンプルを表示できます。
こちらです。
こちらも同様に、公式サイトからダウンロードしてFTPを使ってアップロードするか、自分のブログのダッシュボード > プラグイン > 新規追加 から、
Custom CSS and JS
と入れてプラグインの検索から入れてみてください。
詳しいプラグインの使い方はコチラがわかりやすかったです。
MarsEditから CSSやJSのファイルのパスを指定する


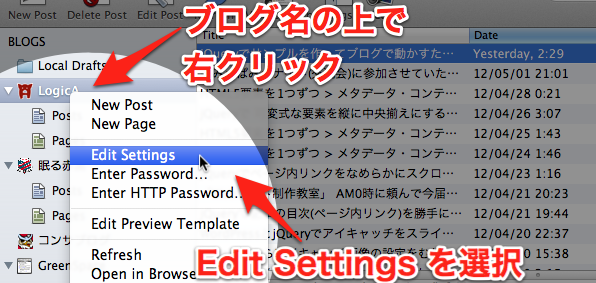
MarsEditのメインメニュー(⌘ + 1)から、ブログ名の上で右クリックメニューの ” Edit Settings ” を選択します。
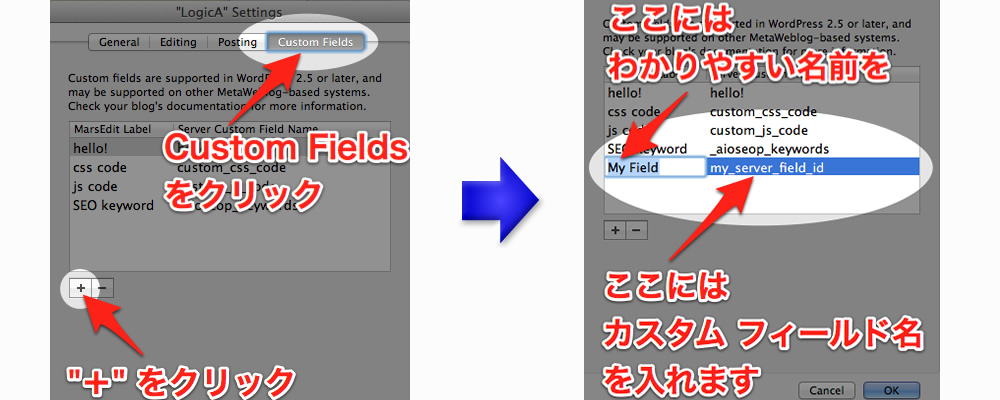
Setting画面の ” Custom Fieldsタグ ” から ” + ” をクリックし、新規ショートコードを作成します。
あとはわかりやすい名前と、カスタムフィールド名を入れます。
Custom CSS and JS の カスタムフィールド名
| カスタムフィールド名 | MarsEditでの使い方 |
|---|---|
| custom_css | CSSを記述した CSSファイルの ” パス ” を指定 |
| custom_js | JavaScriptを記述した JavaScriptファイルの ” パス ” を指定 |
| custom_css_code | CSSを直接記述 その記事だけに適用されるコードになります |
| custom_js_code | JavaScriptを直接記述 その記事だけに適用されるコードになります |
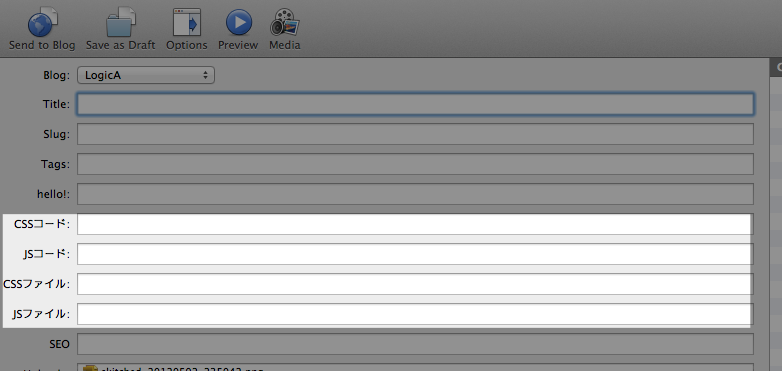
上記を全て追記すると、MarsEditに記入欄が増えます。これで MarsEditだけでCSS、JavaScriptの指定ができるようになりました!

ここでは
custom_css ⇢ CSSファイル
custom_js ⇢ JSファイル
custom_css_code ⇢ CSSコード
custom_js_code ⇢ JSコード
という名前をつけています。名前はご自由に。
今回は custom_css (画像では「CSSファイル」) と
custom_js (画像では「JSファイル」) を使って、作ったJSやCSSのファイルの場所を指定します。
Codaで、指定したいCSSやJavaScript(jQuery)のファイルを右クリックします。

それを先ほどMarsEditで作成した 「CSSファイル」 の欄や 「JSファイル」 の欄へ貼付けして、ドメイン名よりも前側のパスを消すだけでOKです!
例) http://ドメイン名/SampleCode/Otameshi/hoge.js
↓
/SampleCode/Otameshi/hoge.js
頭には /(スラッシュ) を付けることと、CSSとJSを逆に貼らない様にご注意!
わざわざファイルを作ってまでするほどではない程度のJSやCSSであれば、 「CSSコード」 の欄や 「JSコード」 の欄に直接記述してもちゃんと動きますので、お好きな方で。
ただ、個人的には別ファイルで作って動作確認などをし終わったものをそのまま使ったほうが楽なのでしっかりと動作するため、パス指定のほうが好きです。
楽だし。
そしてこれがブログ上でも動くサンプルです!

...はい。特に意味はありません。かわいいだけです。