[jQuery] ローディングのクルクルを瞬殺で実装する【2019】

2019.3.29 更新
この記事を書いてから数年経ち、今ではもっとカンタンに実装できる方法がたくさん出ています。
今回はJSとCSSをCDN(ファイルをサーバーにアップしなくても、コードを書くだけでプラグインを実装できる方法)で読み込むだけでカンタンにこんなものも実装できます!というご紹介を追加します。
PACE.js プラグインを読み込む
PACE — Automatic page load progress bars
このプラグインを使ってカンタンなページローディングを実装してみます。
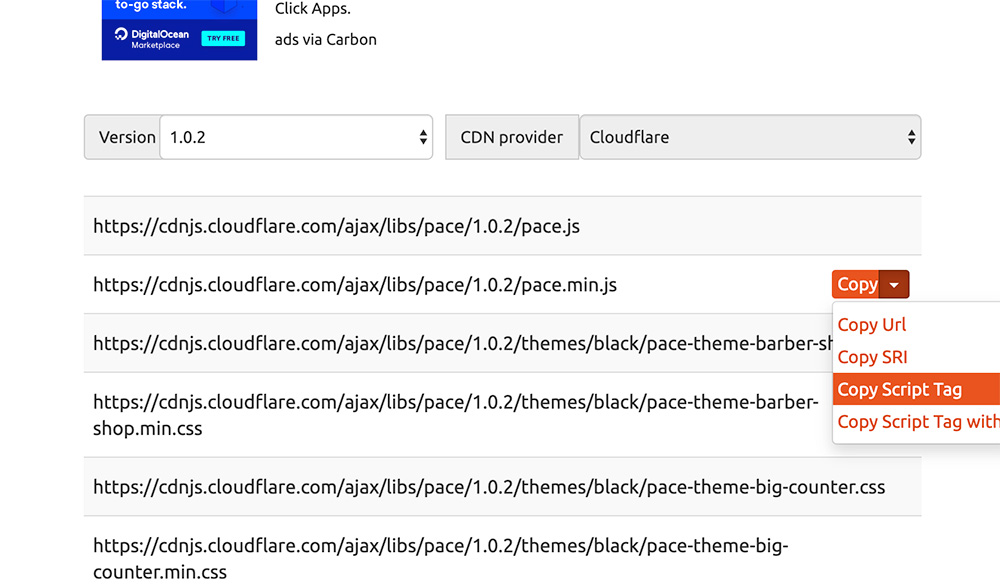
CDN一覧のページから、JSのコードをコピーします。
pace – cdnjs.com – The best FOSS CDN for web related libraries to speed up your websites!
「https://〜〜pace.min.js」と書かれている行にマウスを合わせると、「COPY」ボタンが出て来ます。
その横の「▼」を押して、「Copy Script Tag」を選択します。

コピーできたタグを headタグ内などに貼り付けます。
<script src="https://cdnjs.cloudflare.com/ajax/libs/pace/1.0.2/pace.min.js"></script>
CSSを選ぶ
あとはこのページから好きな色とモーションを選択します。
PACE — Automatic page load progress bars
色は「CHOOSE A COLOR」を押すとカラーピッカーが出ますので好きな色を選択すると、以下のモーションの色が変わります。
好きなモーションで「COPY TO CLIPBOARD」を押すとCSSのコードがコピーできますので、CSSファイル内など任意の場所に貼り付けます。
随時更新します
ローディングの実装でまた便利な方法などをちょこちょこ追記していきます。
以下旧記事
この記事を開いていただいた時に、画面中央にローディングの画像がクルクル回っていたかと思います。
前のテーマで実装してましたけど、新テーマでは外しました。
こんなんです。

ブログ記事や画像など、コンテンツを全てロードするまで表示されて、全て読み込まれると消えます。
ちなみにこの記事ではローディングアニメーションの要素はGIF画像を使っています。
jQueryの実装方法
すさまじくカンタンです。
[javascript]
jQuery(window).load(function(){
// #loading は、ローディングの画像(を囲む)要素名に置き換えてください。
jQuery(“#loading”).hide();
});
[/javascript]
でOK。この記事ではローディング画像をdivで囲っていて、そのdivにid=”loading”を付けています。
jQuery自体はローディングの画像(要素)を、ページ全体が読み込み終わったタイミングで消しているだけです。
アレンジでhide() ⇒ fadeOut()やslideUp()など、アニメーションしながら消すことも出来ます。
このブログでは fadeOut(1000) と指定して、少しゆっくりめに フワッと 消しています。
HTMLとCSSの実装
ローディング中のみ表示させるだけでいいのですが、元のコンテンツが崩れないようにしないといけません。
また、GIF画像だけだと

こんな感じでちょっとあじけないので、divで囲ってちょっと飾ってみます。
HTML
[html]

[/html]
CSSではdivを少しいじって、丸角にしたり透過させたりしています。CSS3なのでIE8以下非対応です。
ここはお好みなので自由に実装してください。
また当ブログでは、表示崩れを起こさないためにposition: fixedを使っています。
CSS
[css]
#loading {
width: 96px; /* gif画像の幅 /
height: 96px; / gif画像の高さ /
margin: -68px 0 0 -68px; / gif画像を画面中央に /
padding: 20px; / gif画像を大きく /
background: #BABABA; / gif画像の背景色 /
opacity: 0.5; / 透過させる /
border-radius: 15px; / 丸角 /
position: fixed; / gif画像をスクロールさせない /
left: 50%; / gif画像を画面横中央へ /
top: 50%; / gif画像を画面縦中央へ */
}
[/css]
素材と参考サイトと雑感
ローディング用のアニメーション素材はいろんなサイトがありますが、今回は Loader Generator – Ajax loader さんから拝借しました。
形状や色、スピードにサイズ、色などカスタマイズ性が高く、シンプルでキレイなGIF画像ができます。オススメです。
また、今回の記事は画面読込中のグルグルまわるローディング画像を出す。jQuery・javascript : code14さんの記事を大変参考にさせていただきました(´∀`*)
ローディングのクルクルがあると、ないときよりもロード時間が早く感じるそうです。
今回の僕も、よそのサイトがローディングのクルクルを実装していて、少し読み込みが長かったけど離脱せずに待っていた自分に気づいたからでした。
なので離脱率などが気になる方や、なんとなく格好つけたい方には実装をオススメします!
以上、@dutchisover でした!