スプレッドシートを自動でJSON化⇒サイトにリアルタイム反映させる

スプレッドシートで表を作る
当サイトで今回、「代理店・制作会社さま向け 価格一覧」をスプレッドシートで管理できるように仕様変更しました。
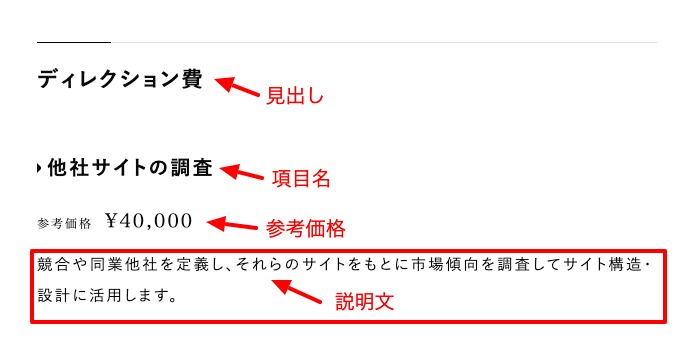
ページ上に表記された見出し、項目名、参考価格、説明文をそれぞれスプレッドシートのデータからリアルタイムに取得して表示しています。

なので今後は価格帯や項目の増減、説明文の修正などが発生した際はスプレッドシートの修正をするだけで自動で反映されるようになります。
今回使用しているスプレッドシート
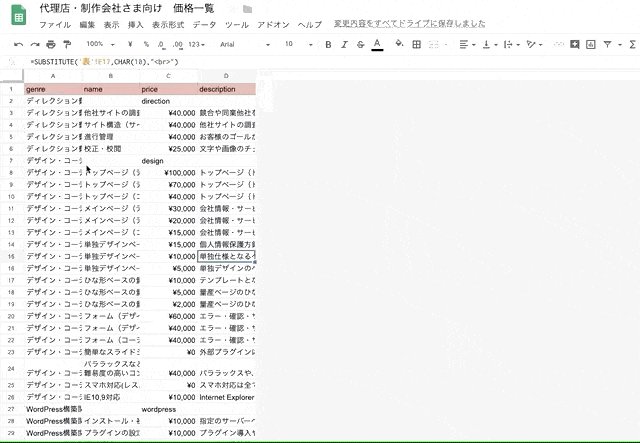
今回はこのスプレッドシートからデータを取得しています。
(閲覧のみ権限で開きます)
※今回のJSON化はdataシートを使用しています
ルールは最上段の行を見出しとして使用しています。
そうすると後述するデータの取得のループが組みやすくなります。
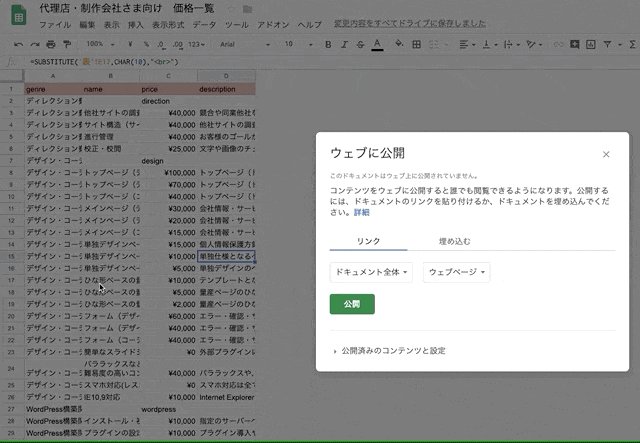
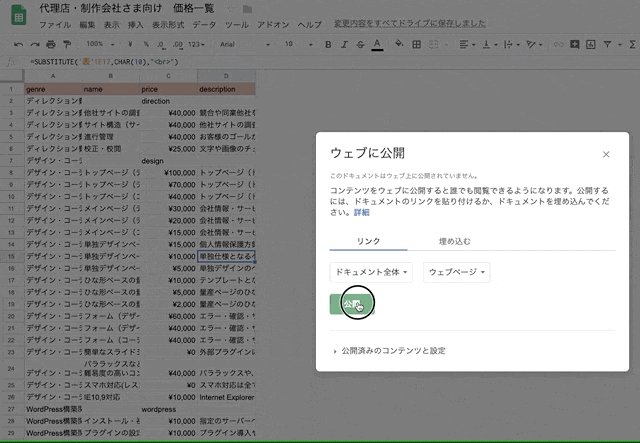
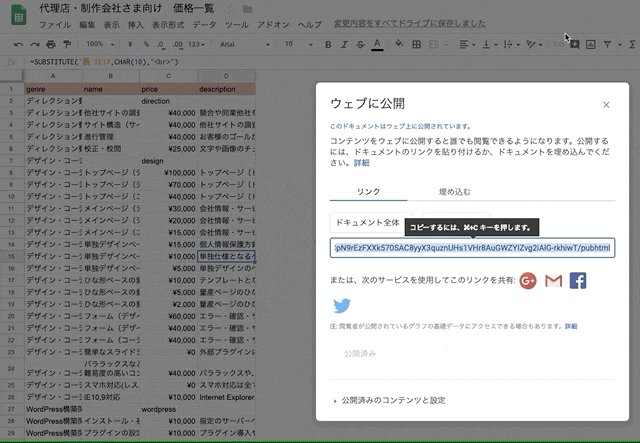
「ウェブに公開…」を忘れずに
シートのデータをWEBページで参照できるように、公開設定をします。
- ファイル
- ウェブに公開…
- リンク
- ドキュメント全体
- ウェブページ
- 公開ボタンを押す
の順で進めたらOKです。

あとはURLの値を変更するだけ
下記URLのスプレッドシートIDとシートIDをJSON化したいシートのものと入れ替えて下さい。
- JSON化させるURLテンプレート
- https://spreadsheets.google.com/feeds/list/【スプレッドシートID】/【シートの順番】/public/values?alt=json
スプレッドシートID
スプレッドシートIDは、参照元のシートのURLの/d/の後ろから/editの前までの英数字の羅列部分になります。
今回の料金一覧のシートのURLは以下になり、下線部分がスプレッドシートIDとなります。
- スプレッドシートIDは赤字部分から取得してください
- https://docs.google.com/spreadsheets/d/
- 1jWXAB7BHyuEecx3L7o5KWp-qceeO0k5q5sJDtHUDRo0
- /edit#gid=1205559458
シートの順番
シートの順番は単純に取得したいシートが何番目かを数値で入力するだけです。
今回であれば、1番目のシートはPDFを生成するためのシート&データ格納先、となっており、JSONデータ用に成形してある2番目のシートを参照しますので、シートの順番欄には/2/と入れます。
自動JSON化させるURLテンプレート
今回のケースですと、URLは以下になります。
スプレッドシートに変更があればリアルタイムで以下のJSONの内容も更新されます。
※Chromeで開いてもひどく見づらいJSONになると思いますので、その場合はJSONViewという拡張を入れると見やすくなります。オススメです
JSONを成形してページに反映させる
今回はWordPressのテーマ内に表示させるためPHPで記載しています。
PHPが使用できない環境の場合などはJavaScriptのAjaxなどで代用ください。
//スプレッドシートIDの指定と必要なJSONデータの取得
$data = "https://spreadsheets.google.com/feeds/list/1jWXAB7BHyuEecx3L7o5KWp-qceeO0k5q5sJDtHUDRo0/2/public/values?alt=json";
$json = file_get_contents($data);
$json_decode = json_decode($json);
$posts = $json_decode->feed->entry;
//データを配列で取得・格納
$genre = [];
$name = [];
$price = [];
$description = [];
foreach ($posts as $post) {
$genre[] = $post->{'gsx$genre'}->{'$t'};
$name[] = $post->{'gsx$name'}->{'$t'};
$price[] = $post->{'gsx$price'}->{'$t'};
$description[] = $post->{'gsx$description'}->{'$t'};
}
//取得したJSONデータをソースコードに出力する
for ($i=0; $i<count($genre); $i++) {
if (!$name[$i]) {
echo '<h3 id="' . $price[$i] . '">' . $genre[$i] . '</h3>';
continue;
}
echo '<h4>' . $name[$i] . '</h4>';
echo '<div class="price"><span>' . $price[$i] . '</span></div>';
echo '<p>' . $description[$i] . '</p>';
}
データの取り方
最初に決めた最上段の行を見出しに沿ってgsx&genreなどの部分を適宜変更ください。
foreach ($posts as $post) {
$genre[] = $post->{'gsx$genre'}->{'$t'};
$name[] = $post->{'gsx$name'}->{'$t'};
$price[] = $post->{'gsx$price'}->{'$t'};
$description[] = $post->{'gsx$description'}->{'$t'};
}
値が分からなければご自身のJSONとにらめっこしてみてください。
スプレッドシート管理のメリット
価格表のように今後変動が考えられるコンテンツは毎回作り直してWEBページを修正して、はかなりのコストになります。
また、古いまま差し替え漏れていてトラブルに発生する危険性も常にはらんでいますので、そのリスク回避もできるようになります。
スプレッドシートならさらに
今回のシートはただJSONを生成するためだけのシートではありません。
前回の記事、スプレッドシートの表を自動でPDFにしてダウンロードできるようにするのように別のコンテンツも同時にリアルタイムで修正反映させることができます。
WordPressは本業のWEB制作の人でないと取っつきにくいUIだったりしますし(本職でも…)、全部の機能をWordPressにブッ込むと複雑怪奇になりすぎてクライアントも理解不能になりがちです。
スプレッドシートならExcelライクに使えるのでクライアントも取っつきやすいですし、管理も楽になるのでオススメです。
特に今回のテクはGASと呼ばれるプログラム(Excelのマクロのようなもの)も書かなくてよいテクニックなので導入の敷居が低くオススメです。
もし自分のサイトにも導入したい!と思われる方はお問い合わせ下さいませ。