アイキャッチにすりガラスとかボタンとかを自動で付けさせる


今回はアイキャッチのお話しです。 当ブログをはじめるにあたって、アイキャッチは必ず導入したい!と心に決めてみたりしたのですが、毎回 Fireworksとかでタイトルを入れたり、色々作ったりしないといけなくなるなら たぶん続かないことはブログ始めるまえから自信たっぷりでした。
なので、タイトルとか日付とかカテゴリーやらを自動で配置させてしまおうかと。
そしてそれだけだと面白くないし、写真の色合いによっては字が見えづらくなると思い、白ぼかしをかけてみることにしました。
白ぼかしの種明かし
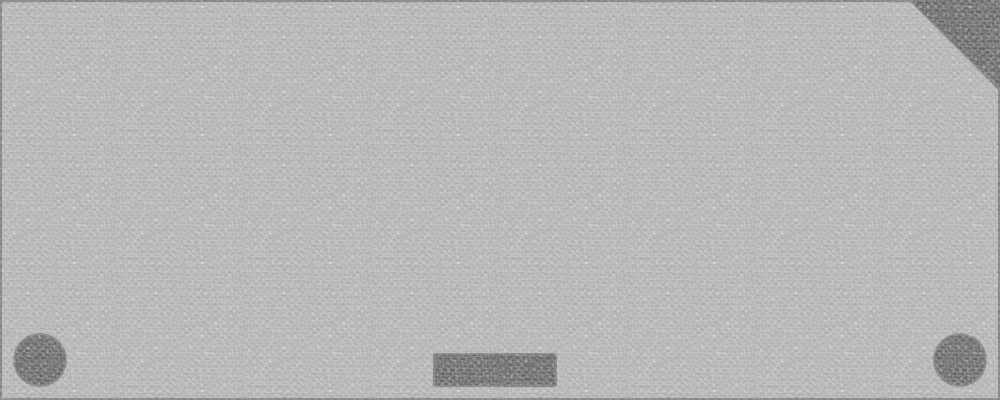
はい、これだけです。透過PNGで作ったスケスケ画像を重ねてるだけでした。
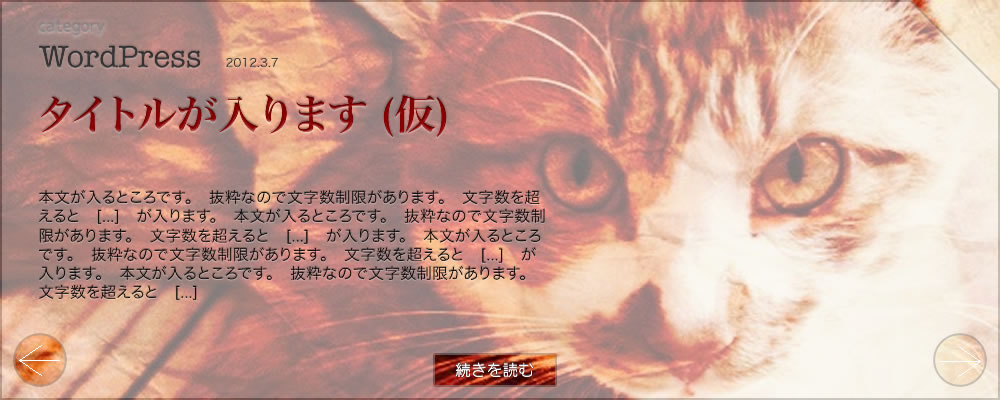
(見やすくするために背景に布っぽいテクスチャを敷いてます)
ちなみに、左右のスライドボタンが入る丸と、真ん中の ” 続きを読む ” が入る長方形の部分は切り抜いて透明にしています。写真が入った時に透けさせたかったんです。
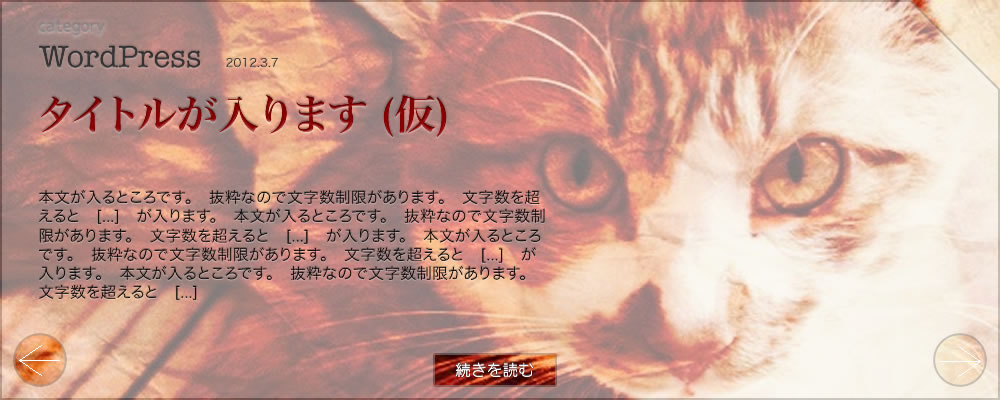
これに写真を入れると

こんな感じになります。素材としては 写真を用意して 1000×400 に切り出すだけなので非常にお手軽です。(あ、いちおうレベル補正とかフィルターあてたりとか少し加工もしてるんですよ。いちおう)
アイキャッチ画像に白ぼかしをHTMLで重ねる
まずはHTMLコードです
[php]
<div id="imageWrapper"> <!– 基準の位置になる外枠です –>
<div id="imageFrame"></div> <!– 白ぼかしPNGが入ります –>
<?php // アイキャッチ画像が入ります
if ( has_post_thumbnail()) {
the_post_thumbnail();
}
?>
</div> <!– imageWrapper –>
[/php]
CSSはこんな感じにします
[css]
/* 枠 */
#imageWrapper {
width: 1000px;
height: 400px;
position: relative; // これで基準の位置に決まります
}
/* 白ぼかし */
#imageFrame {
background: top left no-repeat url( 画像のURLを入れます );
width: 1000px;
height: 400px;
position: absolute; // さっきの枠の左上角に合わせます
top: 0px;
left: 0px;
z-index: 4; // アイキャッチ画像より 上に重なるようにします
}
/* アイキャッチ画像 */
.topImageMain {
position: absolute; // さっきの枠の左上角に合わせます
top: 0px;
left: 0px;
width: 1000px;
height: auto;
z-index: 2; // 白ぼかしよりも下に重なるようにします
}
[/css]
イメージ的にはこんな感じです

要はサイズを合わせて基準点に揃えているだけですね。
あとはタイトルとか他の要素を入れ込む
外枠の imageWrapper に position: relative をあてているので、そこを基準に他の要素も並べていきます。
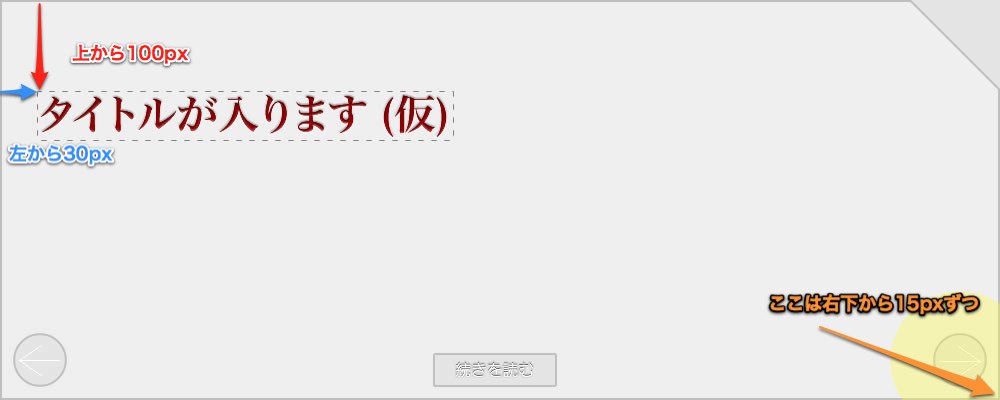
タイトルを例にするとこんな感じです

左上角とか右下角を基準にして 何pxずつの場所に置くか、しかやってません。全て position: absolute を指定して、top と left (もしくは bottom と right) で位置の調整をしているだけです。
それを全ての要素で行うと

こんな感じになります。この記事のアイキャッチの画像とおんなじになりました。(トップページのスライドショーでみると字がカブって見づらくなってしまいましたw)
あとはWordPressにまかせてトップページで紹介する記事全てにおんなじ指定をかけます。白ぼかしだけはループから外して、画像とかタイトルとかをループさせます。
以上!トップページのスライドショーでした!
今までの記事
と、今回の記事で トップページのスライドショーは完成です!
「プラグイン使えよ」というツッコミは往々にして承知しておりますが、あえて自分で考えて作ってみることに意義があるのではないか。と考えまして( ー`дー´)キリッ
やはりシロウトなもんで、こんなことですけどここに至るまでに試行錯誤しまくって挫折の嵐でした。なのでこんなんできました!というのを残したかった一心で書き残した次第です。
もっとよいやり方や考え方があればご教授願えればと思います!DMください!
@dutchisover
よろしくです!(੭ु ˃̶͈̀ ω ˂̶͈́)੭ु⁾⁾ 以上でした。