jQueryフィルターが似たようなものが多くてよく分からなかったのでWEBサービス的なものを作ってみました!


フィルターって?
jQueryフィルターとは、指定する要素に条件をつけるためのものです。
もう少し詳しくいうと…
jQueryを使うときは、HTMLの【どこ】 に適用させるか、を指定して、それをどうするかの命令を書きます。
その HTMLの【どこ】を指定するときは通常 id class を割り振って指定することが多いと思います。ただ場合によっては id class をつけていない要素を指定する場合、ややこしくなったりもします。
例えば divのなかのp要素のspanだけの色を変えようかな、といった場合
例)jQuery(‘div p span’).css(‘color’,’red’);
と書きますが、この場合 該当する要素(上記例ならspan)がもともと複数あったり、あとから追加された場合などに 全てのspanに適用されてしまいます。
シチュエーションによっては
「最初のspanだけでいいのに…」とか
「最後のspanだけでいいのに!」ということも。
それだけなら先頭や末尾の要素にidなりclassなりを振ればいいんですが、例えば先頭や末尾に新たに要素が加わる場合にまたidなどを付け直ししないといけなくなります。
また、偶数だけ背景に色をつけたいとか、先頭から3番目まではmarginで隙間を作りたいなど、細かな条件で指定すると、一個一個指定したり 指定を外したり、なんてかなりの手間です。そのうえ後から要素の追加があったときなんて、追加要素の後ろ全部修正…
なんてことを全てオートで毎回やってくれるのが【フィルター】です!
なにがいいの?
まずは上記のように、HTML要素に追加・修正があった場合に勝手にやってくれます。ラクです。
また、HTMLに過剰なidやclassをつけなくてもよくなるので、後からHTMLを見たときに視認性がよくなります。偶数ごとにclassがゴチャゴチャとついたものなんかよりもスキッとしてるので、パッと見たときにわかりやすいです。
CSSでも同様のフィルターというやり方はあります。が、ブラウザによってはうまく動かないんです。ただ、動作はCSSのほうが軽いので、CSSを使った方がいい場面もあります。
そしてもちろん、JavaScriptをOFFにしている場合にはjQueryフィルターは効きません。
なので、私は装飾のみでユーザビリティに影響の出ない装飾ならCSSでやり、それ以外ならjQueryでフィルター指定をしています。
jQueryフィルター全種類!
| フィルター名 | 役割 |
|---|---|
| even | 偶数番目を選択 |
| odd | 奇数番目を選択 |
| first | 一番最初の要素を選択 |
| first-child | 各親要素ごとの最初の要素を選択 |
| last | 一番最後の要素を選択 |
| last-child | 各親要素ごとの最後の要素を選択 |
| eq(任意の数値) | 〜番目(任意の数値)をひとつ選択 |
| nth-child(任意の数値) | 各親要素ごとの〜番目(任意の数値)を選択 |
| lt(任意の数値) | 任意の数値よりも小さい順の要素を選択 |
| :gt(任意の数値) | 任意の数値よりも大きい順の要素を選択 |
| only-child | ひとつしかない要素を選択 |
| empty | 指定された要素のなかで 空の要素 を選択 |
| parent | 指定された要素の 親要素 を選択 |
jQueryで使用できるフィルター(指定する要素に条件をかけるもの)は以上になると思います。もし 抜け や 間違い などあれば @dutchisover までご指摘いただけると幸いです。
|ω・`o)
どう使うの?
条件を指定したい要素のうしろにセミコロン(:)とjQueryフィルターを書きます。
例えば上記のテーブルセルでも、偶数行の背景色を薄くしています。その場合は
jQuery(‘tr:odd‘).css(‘background’,’#fafafa’);
で出来ます。trの後に記述してる、:odd の部分がjQueryフィルターです。例えばoddだと、奇数の要素だけ、という指定になります。
ただ、jQueryなどのプログラミング言語は基本 0 から数え始めます。つまりoddだと、2,4,6,8…と 実質偶数の要素の指定になるんです。なので今回の例だと 偶数のtrだけ 背景が薄く変わります。
jQueryフィルターを勉強するならこちら!
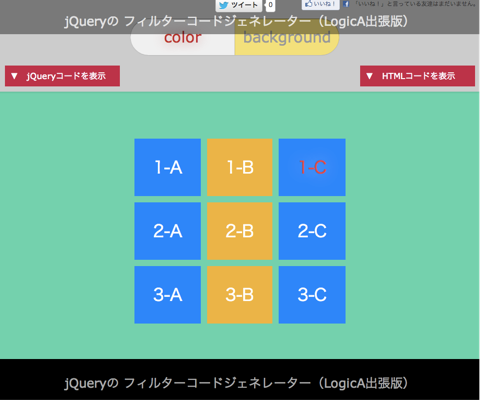
jQueryの フィルターコードジェネレーター(LogicA出張版)
今までjQueryを使用しながら、「【eq()】と【nth-child()】ってだいたい一緒かな?」とか適当に使ってました。今までいかに適当に勉強してきたのかがありありと浮き彫りです。
なので作りました。色が変わります。わかりやすくしてみたつもりです。
そして 文字色 と 背景色 でそれぞれ別のフィルターを選択できますので、【eq()】【nth-child()】など、似ているけど どう違うのか試してみたいフィルターを選んで見てみる事ができます。
例えば上のスクショだと、【eq(2)】を指定した要素は右上の 1-C です。文字が赤になっているブロックです。そして【nth-child(2)】は中央で背景色がオレンジになっている 1-B、2-B、3-B が適用されています。
同じ ”2” を指定していても対象要素がこんなに違うんですよ。今までいかに適当に勉強うんぬん…
というので、もしこれからjQueryの勉強をされている方で、今からフィルターを勉強する方、という激ピンポイントな需要しかなさそうなWEBサービスですがw使用いただければ幸いです。
また、「ジェネレーター」と銘打っているので いちおうjQueryコードを生成できるようにもしています。
詳しい使い方は ↓ の記事を参照願います!
【jQueryのフィルターコードジェネレータ】 の説明書 | LogicA
以上、@dutchisoverでした~(=^・ω・^)/。・:*:・゚★,。・:*:・゚☆