Macでのブログ執筆時間を1/4にするためのMarsEditショートカット術


MarsEditとは
アプリです。Mac用。
MarsEdit – the blog editor for WordPress, Tumblr, Blogger and more.ver. 3.5.9


※ この価格は記事掲載当時のものです。購入の際は金額のご確認をお願いします。
ブログ記事を書くことに特化しており、Macでブログを書く方から多く支持されているアプリです。僕もこのブログ記事は ほぼこれで書いてます。
僕はiPhoneなどでブログを書く、いわゆる【モブログ】をすることはほとんどありません。このブログの性質上サンプルコードなんかが多く、モブログにあまりむいてない部分はありますが、それよりも あまりにもMarsEditの使い心地がよすぎて、もうMacBook Air以外でブログを書ける気がしません。
なので、僕仕様の快適ショートカット生活をご紹介します。
デフォルトのショートカット
初期設定状態に設定されているショートカットから ブログを書く上でよく使用するであろうショートカットを選びました。これらだけでもすべて覚えるだけで、Macでのブログ執筆作業は1/2になりました(僕は)。
h1 〜 h6
<h3></h3>など
【ショートカット】control + shift + 1 〜 6
強調
<em></em>
【ショートカット】⌘ + I
より強い強調
<strong></strong>
【ショートカット】⌘ + B
改行
<br />
【ショートカット】⌘ + enter
ブログの記事中で使用するタグは上記のタグでほぼ足りると思います。つまり、記事を書く上での大半の操作を上記のショートカットで短縮できるようになるということ。ここまでは必須ですよ!
小ネタ
あと 小ネタとして、MarsEditは ショートカットを先に入力すると 開始タグと閉じタグが入力され、そのタグの間にカーソルが移動しますので、文章を打ち込む流れを崩さずにタイプできます。また、後からテキストをドラッグしてからショートカットを入力するとドラッグ範囲をタグで囲みますので、先に文章をババババっと書きなぐって、後からマークアップしていく方法でも非常にスピーディに対応できます。
外部サービスと連携
MarsEdit用の外部スクリプトを作成していただいている方たちがおります。それらを拝借して、サクサクいきましょう。
ZenCoding
【ZenCoding(ゼンコーディング)】とは、HTMLタグを簡単な入力と操作でパッと作っちゃうものです。いちいち ヤマガタカッコ【<>】でくくったり、タブとかIDとかクラスとかをイコール付けてダブルクォーテーションつけてうんたら...と打ち込まなくてもザクッとやってくれます。
ZenCodingは ブログ執筆時以外でも、HTMLやCSSのコーディングをするときには必須中の必修技術です。ZenCodingが出来るかどうかだけでブログを1記事書く時間は1/2になります(僕の場合)。ので、出来る限り習得をオススメします。
ZenCoding for MarsEdit のダウンロードはこちらから
ダウンロードだけではなく、ZenCodingについても詳しく掲載されているブログですので、他の記事もいろいろと見てみることをオススメします。
【ZenCoding】の立ち上げ
【ショートカット】control + E
AppHtml
【AppHtml】とは、アプリを紹介するときのHTMLとかCSSとかを成形してくれるスクリプトです。使用するとこういう風にアプリ紹介できます。

カテゴリ: ソーシャルネットワーキング, 仕事効率化
販売元: Red Sweater Software – Red Sweater Software(サイズ: 7.9 MB)
他の同様サービスに比べ、ブラウザなどを行き来したりする手間分だけ時間が短縮できます。
このスクリプトのダウンロードもこちらから
ちなみに僕の場合はこれをdivで囲ってCSSでいじってます。
【AppHtml】の立ち上げ
【ショートカット】⌘ + option + A
ショートカットの自作もできます
ショートカットを登録する
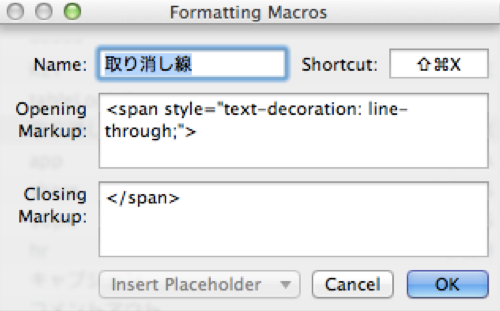
自作ショートカットはエディタの右上の【Format】>【Customize…】と進み、【FormattingMacros】という画面を開いて、左下の【+】から新規作成ができます。
開くと下記のウィンドウが開くので、

【Name】はショートカットの名前(好きな名前でOK)
【Shortcut】はショートカットキーを(他のショートカットと重複しないように!)
【Opening Markup】にHTMLの開始タグやクラス、CSSを埋め込んでください。
【Closing Markup】に閉じタグを。
以下はデフォルトには無いものを、僕が登録して使っているショートカットの一部です。よろしければご参考に。
打ち消し線
テキストの上に線を重ねます。CSSを適用させます。
【例】 打ち消し線
<span style=”text-decoration: line-through;”>打ち消し線</span>
【ショートカット例】shift + ⌘ + X
preタグ
HTMLなどのタグを記事内にそのまま記述してしまうと、本物のHTMLタグとして取り扱われてしまい 処理されてしまいます。テキストとしてHTMLタグなどを表示したい場合にはpreタグで囲みます。
【例】
<p>ピータグ<span>のなかのスパンタグ</span></p>
と記事内で表示させる
<pre><p>ピータグ<span>のなかのスパンタグ</span></p></pre>
【ショートカット例】control + shift + P
ちなみに、MarEditの場合、preタグは【Preformatted】という項目がはじめからありますので、そちらにショートカットキーを割り当てるだけでできますよ。
キーボードのキー
これはこちらの記事から参考にさせていただいて、ウチでも採用させてもらいました。
今回のウチの記事のように、キー操作をメインで伝えたい記事のときは非常に分かりやすくなりますのでオススメです。
【例】 このMacキーボードっぽいエフェクトはCSSだけです
<span class=”key”>X</span>
【ショートカット例】control + shift + K
などなど、自分仕様に手を加えてあげると ザックザクと執筆スピードが上がっていきます。一度きっちりとお手入れしてあげてください。

![[CSS]ショートカットの表記をApple Keyboard風に美しく実装するスタイルシート | コリス http://coliss.com/articles/build-websites/operation/css/css-apple-keyboard-style-by-nrjmadan.html](http://kwout.com/cutout/6/mi/at/94x.jpg)