コーダーの8割が知らないEmmetの隠れ機能!開始タグと終了タグは自動選択!

Emmetって?
コーダー必須のHTML・CSSを爆速で書くためのツールです。
昔は「ZenCoding」と呼ばれていたもので、特定の文字を入力してからTabキーなどを押すとHTMLやCSSを一気に書いてくれる夢のツールです。
こんなことがカンタン操作でできるようになります。
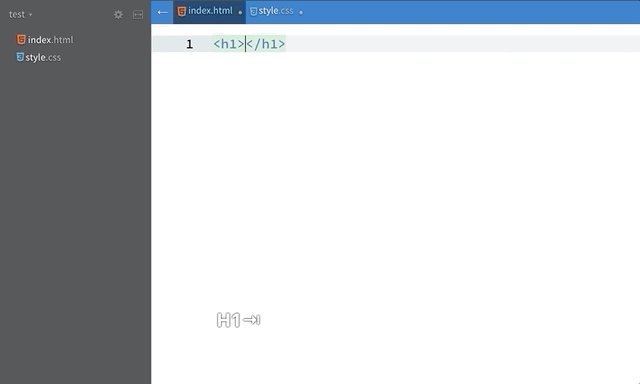
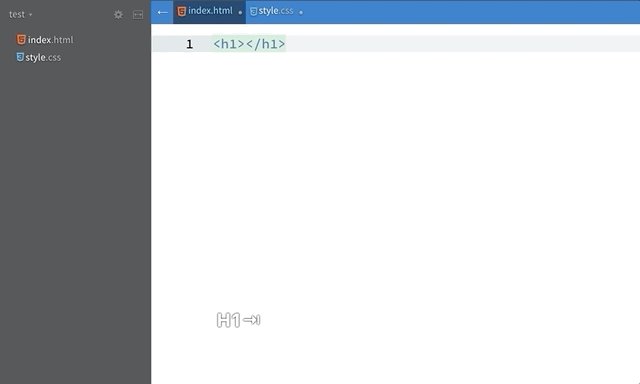
- HTMLのコードを書く
-
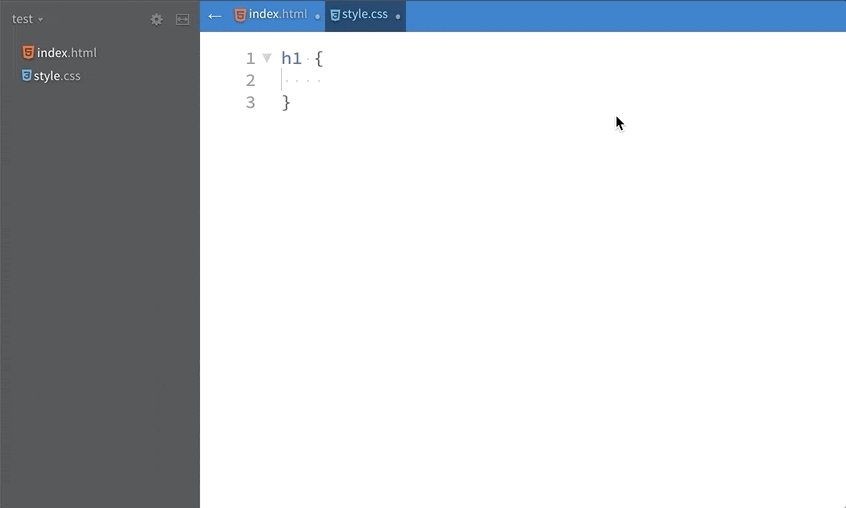
[h1]→[tab]

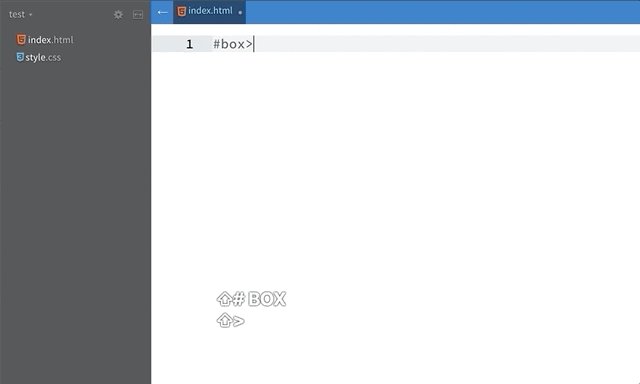
- HTMLのコードを一気に書く
-
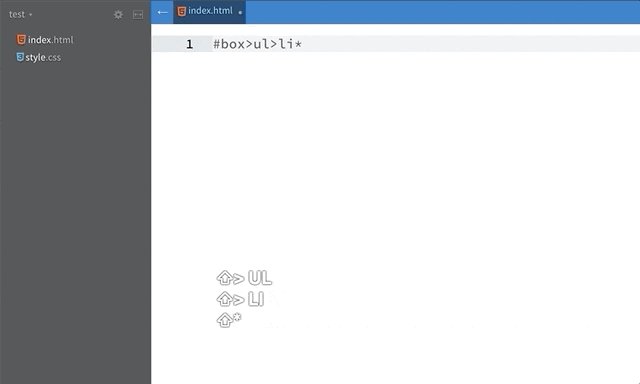
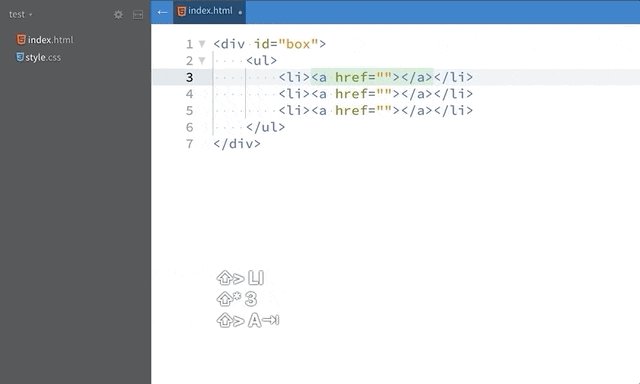
[#box>ul>li*3>a]→[tab]

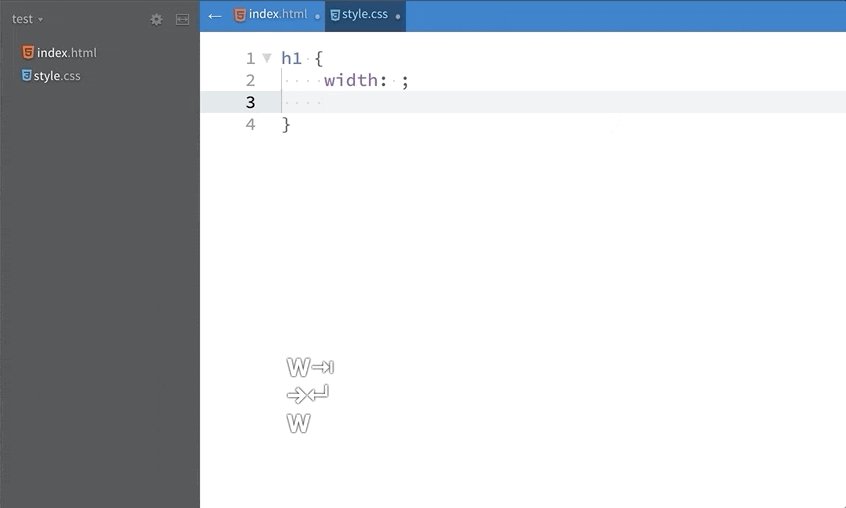
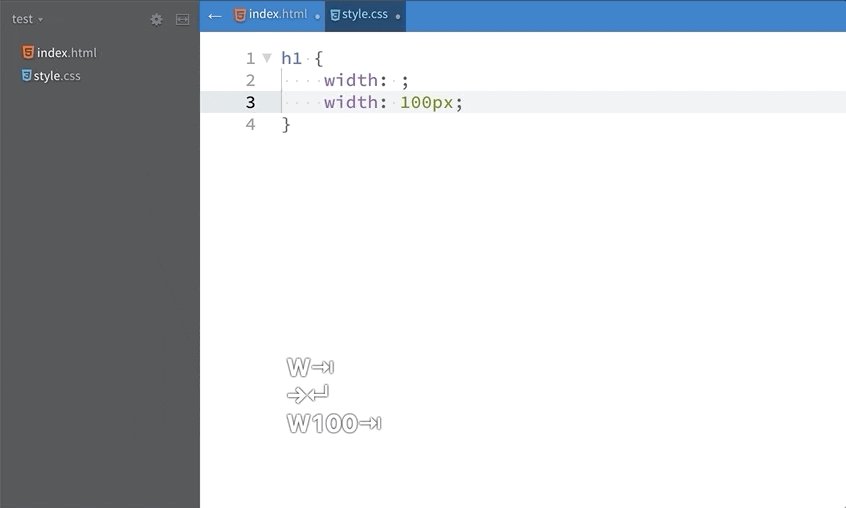
- CSSコードを書く
-
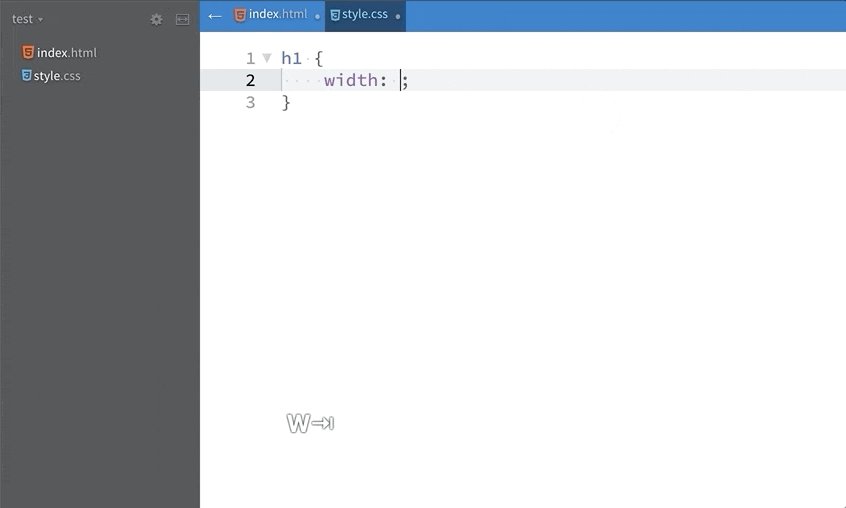
[w]→[tab]
[w100]→[tab] 
クッソ便利ですね😸
でもほとんどの人が「HTMLとCSSを素早く打つ」しか使ってない
web制作でコーディングをする人で使っていない人はいないのではないかというくらい便利で作業高速化になるので、ほとんどのひとはEmmetを使って作業していると思います。
ですが、Emmetを使っている人の8割はさっき説明したHTMLとCSSを素早く書く機能しかつかっていませんでした。
(自分の体感調べです。少なくとも自分はこの機能を使いこなしている人に会ったことがないです)
実はそれ以外でもEmmetってすさまじく便利な機能がたくさん隠れているんです!
今回はその中でも、特に便利な機能1点に絞ってご紹介します。
開始タグから終了タグまで全て選択しよう
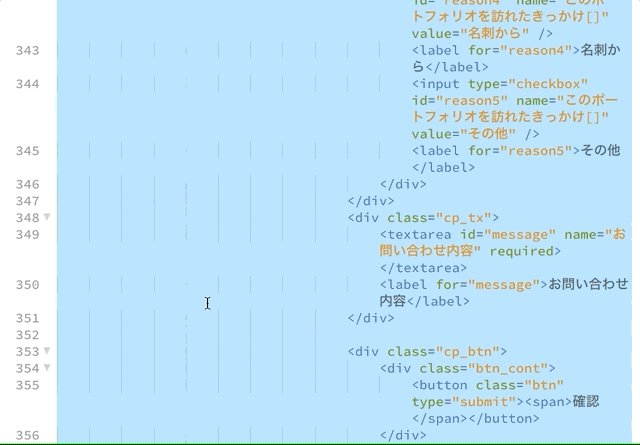
コーディング中によくあるのが、開始タグから閉じタグまで選択して「複製」や「移動」したり「削除」する作業です。
ただ気をつけないと、間違えた閉じタグを選択してしまってHTMLが崩れてしまうことがあります。(特に初心者の方で多し!)
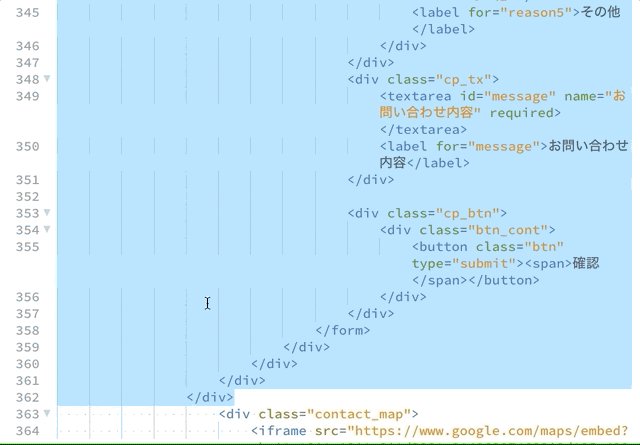
- 開始タグとペアの閉じタグを自力で選択する
-
マウスでドラッグ&ドロップ(もしくは選択終了したい箇所をshift押しながらクリック)

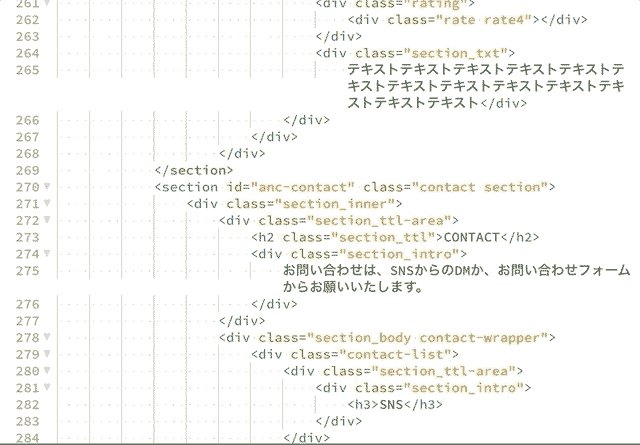
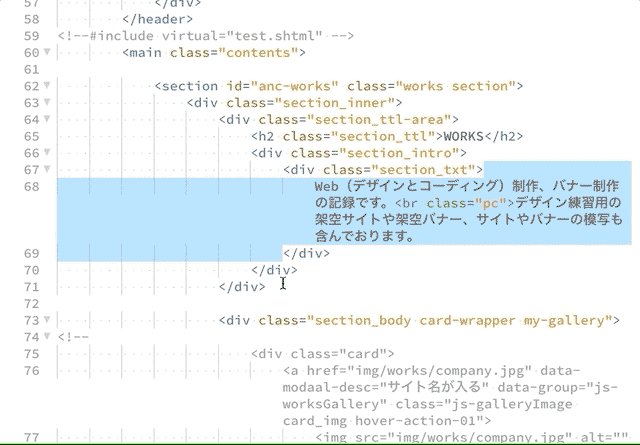
divタグが山盛りあったりする場合など、開始タグと終了タグのペアを正しく選択するのが難しいことも多々あります。
この例でも、どのdivの閉じタグが正解か、選択したあとも若干不安がよぎりますね...
(まだインデントを正しくしているソースコードのためマシですが、インデントや改行もグチャグチャのコードの場合はさらにカオス極まります…)
Emmetの「Balance」を使おう!
ここでEmmetの隠し便利機能である「Balance]を使ってみましょう!
Emmetのメニュー内に「Balance(inward)」と「Balance(outward)」という2種類ありますが、ここではどちらでも大丈夫です😸
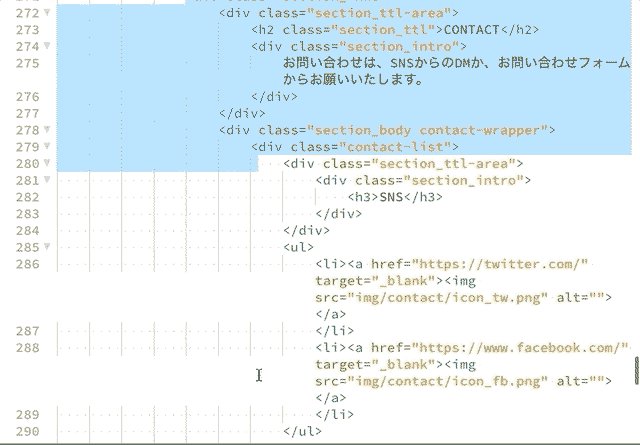
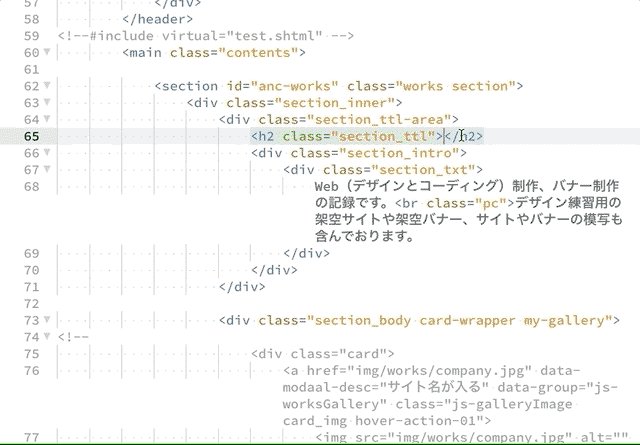
- 開始タグとペアの閉じタグをEmmetで選択する
-
1. 選択したいタグの開始タグか終了タグにカーソルを合わせる
2. EmmetのBalanceを使う(inwardでもoutwardどちらでもOK) 
どうでしょう!
自動で選択してくれるので、間違えることがなくなるし、なによりメッチャ高速です!
(自力だと15秒、Emmetだと4秒)
これは初心者さんこそ必見!
私は今まで、間違えた開始タグ終了タグのペアを複製したり移動させたりしてコードを破壊して、絶望する初心者さんを山盛り見てきました😹
もちろんベテランさんでキレイにインデントなどができていてる人でも作業の高速化にも間違いなく貢献します!
そんなコーディングに関わる全ての方々におすすめの機能です!!
inwardとoutwardの違いは、この機能を2回以上繰り返して使ったときに違いが出ます。
inwardを2回繰り返すと、選択した要素の「子要素」の開始タグから終了タグまでを選択します。
outwardを2回繰り返すと、選択した要素の「親要素」の開始タグから終了タグまでを選択します。
※inwardは、子要素が複数あれば一番最初の子要素が選択されます
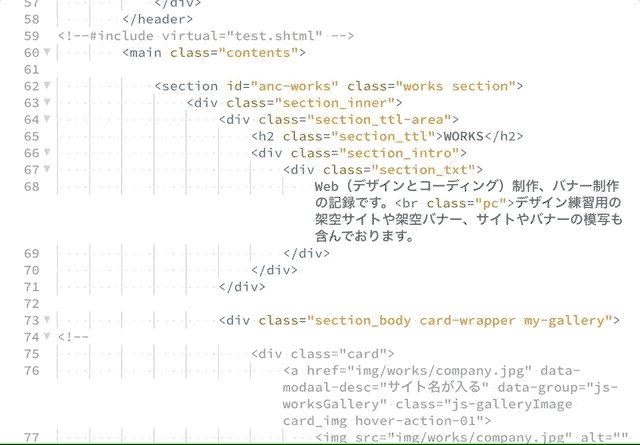
タグ内のテキストをまるっと選択しよう!
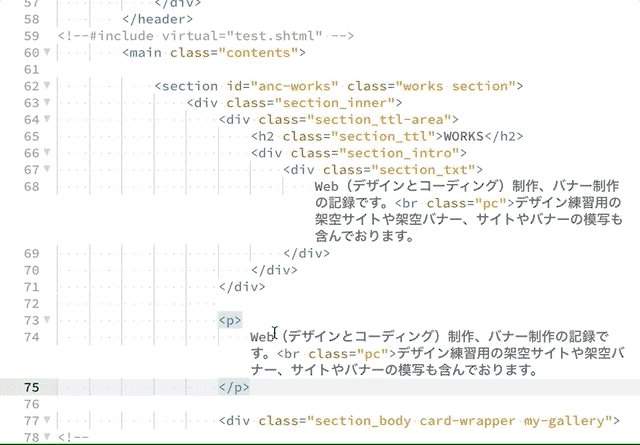
さらに、Emmetの「Balance」は開始タグと終了タグのペアを選択するだけでなく、そのタグの中身だけを全て選択してくれる機能もついているのです。
作業ミスが激減して、一つ一つのスピードが上がるので、テキストの複製や貼り付けの作業など、単調な作業の繰り返し時にとてつもなくその効果を発揮します!
- タグ内のテキストやタグをEmmetで選択する
-
1. 選択したいテキストにカーソルを合わせる
2. EmmetのBalanceを使う(inwardでもoutwardどちらでもOK) 
ショートカットに割り当てよう
こんな便利機能である「Balance」ですが、毎回メニューからEmmetを選択して「Balance(inward)」をクリックして…とするのはめんどくさいです。
めんどくさいと使わなくなってしまいますし、なにより普段から山盛り使う機能なので、ぜひともショートカットに割り振ってパッと使えるようにしておきましょう😸
Bracketsでショートカットを設定する
Bracketsはショートカット設定が少しめんどいです。
ですが、一回やったらずっとラクできると考えて、がんばって設定してみましょう。
でこのような設定ファイル(json形式のファイル)が開きます。
{
"documentation": "https://github.com/adobe/brackets/wiki/User-Key-Bindings",
"overrides": {
【ここにショートカットの記述をします】
}
}
ではここではMacで「command+shift+A」というショートカットを「Balance(outward)」に割り当ててみようと思います。
(メモ帳などにコピペしておいてください)
{
"documentation": "https://github.com/adobe/brackets/wiki/User-Key-Bindings",
"overrides": {
"Cmd-Shift-A": "io.emmet.balance_outward",
}
}
VS Code でショートカットを設定する
こちらはBracketsよりは少しビジュアル的に分かりやすいです。
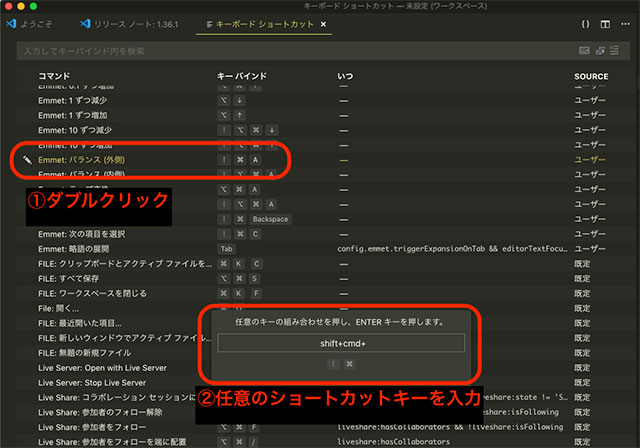
からメニューとそのショートカットキーが一覧で表示されます。
Emmetの機能は「Emmet:〜」から始まるメニュー名で一覧になっているので、そこから「Emmet:バランス(外側)」(内側でもOK)をダブルクリックするとショートカットキーの入力欄が出てくるので、任意のキーを入力してください。
それ以外のMacのエディタアプリでショートカットを設定する
エディタによってはショートカットを自在に設定できないアプリもあります。(例えば筆者の愛用エディタ Coda2 など😿)
Macの場合はそんなアプリでもMacの設定からショートカットを設定する方法があります。
【ショートカット(タブ)】>【アプリケーション(左バー)】
少し長いですが上記どおりにすすめてください。
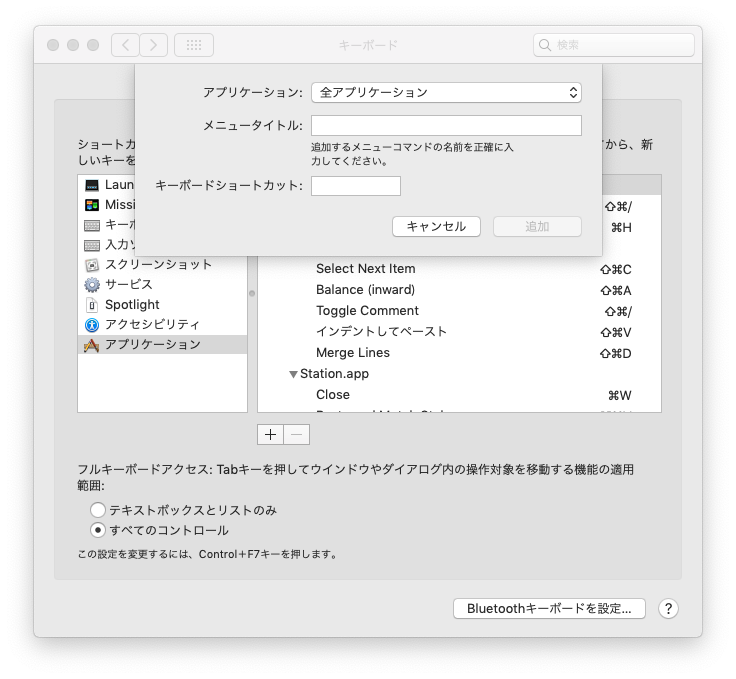
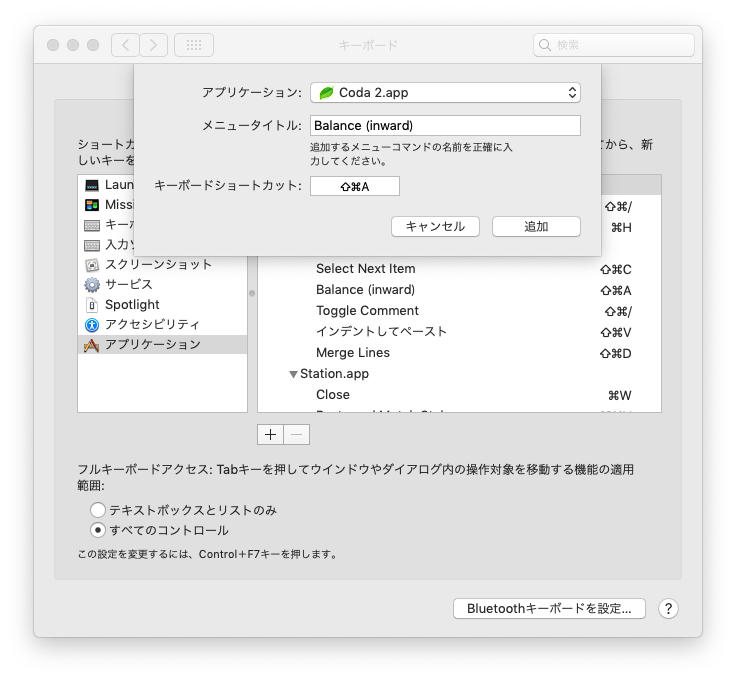
そして【+】(+-ボタン)を押すとこのような画面が出てきます。

- 記述の方法と記述例
-
1. 【アプリケーション】欄でショートカットを設定したいアプリを選択してください。
2. 【メニュータイトル】欄はそのアプリのメニューの中の文字を入力してください。
3. 【キーボードショートカット】欄にカーソルを合わせて、任意のショートカットを入力してください。【メニュータイトル】欄には一語一句間違わずに入力する必要があります。半角全角はもちろん、半角スペースなども全て正確に入力しないと反映しません 
この方法はエディタに限らず、Macアプリ全てに共通して使えるテクニックのため、効率化を図りたい人はぜひとも覚えましょう!
Emmetと仲良くなってしいコーディングライフを!
EmmetのBalance、いかがでしょうか?
きっとあなたのコーディングライフを潤す一滴になったのではないかと思います。
Emmetには他にも便利機能が山盛りあります!
(例 class名など属性の値を選択する、数値を1ずつ・10ずつ・0.1ずつ変化させる、改行を削除して1行にまとめる、親タグを削除する、などなど)
ので、もしこれで興味を持ってもらったら他の機能もぜひとも触ってみてほしいです!